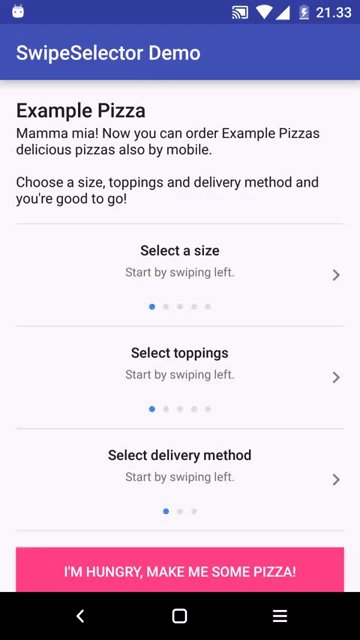
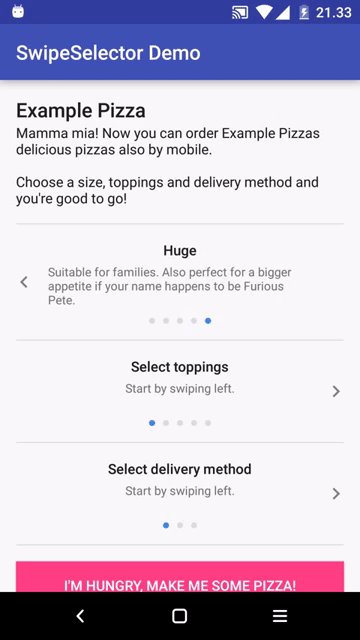
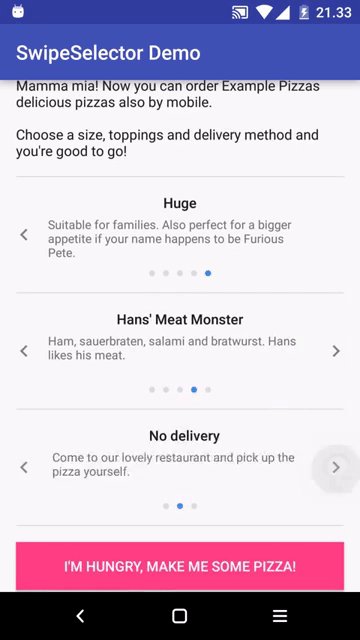
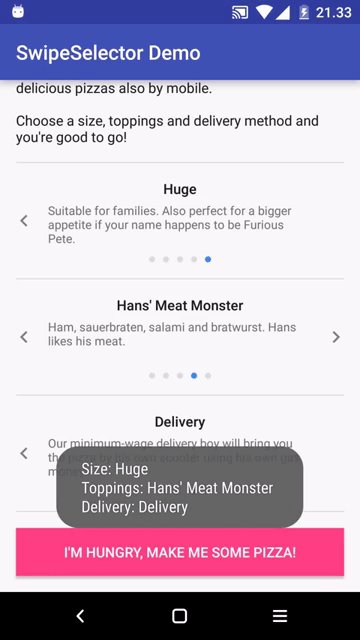
SwipeSelector
Undergoing for some API changes for a 2.0 major version, see example usage in the sample module!
What and why?
Bored of dull looking radio buttons and dropdowns? Me too. I started looking for a more sophisticated way of offering user a choice, and came up with this beautiful dribble.
Unfortunately, there were no ready-made solutions to achieve this, so I spent a good day working on this very thing I call SwipeSelector.
minSDK Version
SwipeSelector supports API levels all the way down to 8 (Android Froyo).
Installation
Gradle:
compile 'com.roughike:swipe-selector:1.0.6'
Maven:
<dependency>
<groupId>com.roughike</groupId>
<artifactId>swipe-selector</artifactId>
<version>1.0.6</version>
<type>pom</type>
</dependency>
How do I use it?
The usage is really simple.
First add SwipeSelector to your layout file:
<com.roughike.swipeselector.SwipeSelector
android:value="@+value/swipeSelector"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
Then get a hold of it and give it a set of SwipeItem objects with values, titles and descriptions:
SwipeSelector swipeSelector = (SwipeSelector) findViewById(R.value.swipeSelector);
swipeSelector.setItems(
// The first argument is the value for that item, and should in most cases be unique for the
// current SwipeSelector, just as you would assign values to radio buttons.
// You can use the value later on to check what the selected item was.
// The value can be any Object, here we're using ints.
new SwipeItem(0, "Slide one", "Description for slide one."),
new SwipeItem(1, "Slide two", "Description for slide two."),
new SwipeItem(2, "Slide three", "Description for slide three.")
);
Whenever you need to know what is the currently showing SwipeItem:
SwipeItem selectedItem = swipeSelector.getSelectedItem();
// The value is the first argument provided when creating the SwipeItem.
int value = (Integer) selectedItem.value;
// for example
if (value == 0) {
// The user selected slide number one.
}
For an example project using multiple SwipeSelectors, refer to the sample app.
Customization
<com.roughike.swipeselector.SwipeSelector
xmlns:app="http://schemas.android.com/apk/res-auto"
android:value="@+value/conditionSelector"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:swipe_indicatorSize="10dp"
app:swipe_indicatorMargin="12dp"
app:swipe_indicatorInActiveColor="#DDDDDD"
app:swipe_indicatorActiveColor="#FF00FF"
app:swipe_leftButtonResource="@drawable/leftButtonResource"
app:swipe_rightButtonResource="@drawable/rightButtonResource"
app:swipe_customFontPath="fonts/MySuperDuperFont.ttf"
app:swipe_titleTextAppearance="@style/MyTitleTextApperance"
app:swipe_descriptionTextAppearance="@style/MyDescriptionTextApperance"
app:swipe_descriptionGravity="center" />
- swipe_indicatorSize
- the size for the circle indicators.
- swipe_indicatorMargin
- how far the indicators are from each other.
- swipe_indicatorInActiveColor
- the color for normal unselected indicators.
- swipe_indicatorActiveColor
- the color for selected indicator.
- swipe_leftButtonResource and swipe_rightButtonResource
- custom Drawable resources for the left and right buttons. The margins for the content are calculated automatically, so even a bigger custom image won't overlap the content.
- swipe_customFontPath
-
path for your custom font file, such as
fonts/MySuperDuperFont.ttf. In that case your font path would look likesrc/main/assets/fonts/MySuperDuperFont.ttf, but you only need to providefonts/MySuperDuperFont.ttf, as the asset folder will be auto-filled for you. - swipe_titleTextAppearance and swipe_descriptionTextAppearance
- custom TextAppearance for the title and description TextViews for modifying the font sizes and colors and what not.
- swipe_descriptionGravity
-
custom horizontal gravity (in other words alignment) for the description text. Can be either
left,centerorright. Default should be fine in most cases, but sometimes you might need to modify this.
Apps using SwipeSelector
- ScoreIt - Score Keeper : An application to keep track of score.
Send me a pull request with modified README.md to get a shoutout!
Contributions
Feel free to create issues / pull requests.
License
SwipeSelector library for Android
Copyright (c) 2016 Iiro Krankka (http://github.com/roughike).
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.