ViewAnimator
A fluent Android animation library !

Usage
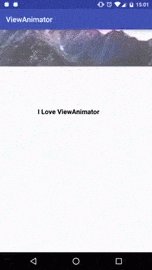
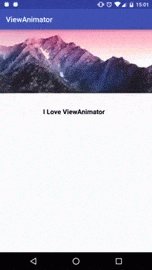
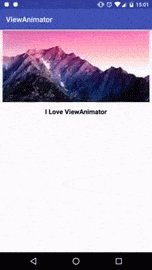
Animate multiple view from one method
ViewAnimator
.animate(image)
.translationY(-1000, 0)
.alpha(0,1)
.andAnimate(text)
.dp().translationX(-20, 0)
.decelerate()
.duration(2000)
.thenAnimate(image)
.scale(1f, 0.5f, 1f)
.accelerate()
.duration(1000)
.start();
Without ViewAnimator
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.playTogether(
ObjectAnimator.ofFloat(image,"translationY",-1000,0),
ObjectAnimator.ofFloat(image,"alpha",0,1),
ObjectAnimator.ofFloat(text,"translationX",-200,0)
);
animatorSet.setInterpolator(new DescelerateInterpolator());
animatorSet.setDuration(2000);
animatorSet.addListener(new AnimatorListenerAdapter(){
@Override public void onAnimationEnd(Animator animation) {
AnimatorSet animatorSet2 = new AnimatorSet();
animatorSet2.playTogether(
ObjectAnimator.ofFloat(image,"scaleX", 1f, 0.5f, 1f),
ObjectAnimator.ofFloat(image,"scaleY", 1f, 0.5f, 1f)
);
animatorSet2.setInterpolator(new AccelerateInterpolator());
animatorSet2.setDuration(1000);
animatorSet2.start();
}
});
animatorSet.start();
More
Add same animation on multiples view
ViewAnimator
.animate(image,text)
.scale(0,1)
.start();
Add listeners
ViewAnimator
.animate(image)
.scale(0,1)
.onStart(() -> {})
.onStop(() -> {})
.start();
Use DP values
ViewAnimator
.animate(image)
.dp().translationY(-200, 0)
.start();
Animate Height / Width
ViewAnimator
.animate(view)
.waitForHeight() //wait until a ViewTreeObserver notification
.dp().width(100,200)
.dp().height(50,100)
.start();
Color animations
ViewAnimator
.animate(view)
.textColor(Color.BLACK,Color.GREEN)
.backgroundColor(Color.WHITE,Color.BLACK)
.start();
Rotation animations
ViewAnimator
.animate(view)
.rotation(360)
.start();
Custom animations
ViewAnimator
.animate(text)
.custom(new AnimationListener.Update<TextView>() {
@Override public void update(TextView view, float value) {
view.setText(String.format("%.02f",value));
}
}, 0, 1)
.start();
Cancel animations
ViewAnimator viewAnimator = ViewAnimator
.animate(view)
.rotation(360)
.start();
viewAnimator.cancel();
Enhanced animations (Thanks AndroidViewAnimations and NiftyDialogEffects )
.shake().interpolator(new LinearInterpolator());
.bounceIn().interpolator(new BounceInterpolator());
.flash().repeatCount(4);
.flipHorizontal();
.wave().duration(5000);
.tada();
.pulse();
.standUp();
.swing();
.wobble();
Path animations ( Inspiration from http://blog.csdn.net/tianjian4592/article/details/47067161 )
final int[] START_POINT = new int[]{ 300, 270 };
final int[] BOTTOM_POINT = new int[]{ 300, 400 };
final int[] LEFT_CONTROL_POINT = new int[]{ 450, 200 };
final int[] RIGHT_CONTROL_POINT = new int[]{ 150, 200 };
Path path = new Path();
path.moveTo(START_POINT[0], START_POINT[1]);
path.quadTo(RIGHT_CONTROL_POINT[0], RIGHT_CONTROL_POINT[1], BOTTOM_POINT[0], BOTTOM_POINT[1]);
path.quadTo(LEFT_CONTROL_POINT[0], LEFT_CONTROL_POINT[1], START_POINT[0], START_POINT[1]);
path.close();
ViewAnimator.animate(view).path(path).repeatCount(-1).start();
Download
Add into your build.gradle
compile 'com.github.florent37:viewanimator:1.1.0'
Community
Looking for contributors, feel free to fork !
Credits
Author: Florent Champigny
Contributor: 李玉江(liyujiang)
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




License
Copyright 2015 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.