SwissArmyKnifex
基于SwissArmyKnife 2.1.0-alpha4修改,切换到AndroidX && 设配Android11+
接入方式
allprojects {
repositories {
//...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.Humenger.SwissArmyKnifex:saklib:1.2.0'
}
使用步骤
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
Config config=new Config.Build(application.getApplicationContext(),true)
// .addLayer(TestLayer.class)
.addLayer(BorderLayer.class, getIcon(R.drawable.sak_border_icon), getString(R.string.sak_border))
.addLayer(GridLayer.class, getIcon(R.drawable.sak_grid_icon), getString(R.string.sak_grid))
.addLayer(PaddingLayer.class, getIcon(R.drawable.sak_padding_icon), getString(R.string.sak_padding))
.addLayer(MarginLayer.class, getIcon(R.drawable.sak_margin_icon), getString(R.string.sak_margin))
.addLayer(WidthHeightLayer.class, getIcon(R.drawable.sak_width_height_icon), getString(R.string.sak_width_height))
.addLayer(TextColorLayer.class, getIcon(R.drawable.sak_text_color_icon), getString(R.string.sak_txt_color))
.addLayer(TextSizeLayer.class, getIcon(R.drawable.sak_text_size_icon), getString(R.string.sak_txt_size))
.addLayer(ActivityNameLayerView.class, application.getResources().getDrawable(R.drawable.sak_page_name_icon), application.getString(R.string.sak_activity_name))
.addLayer(FragmentNameLayer.class, application.getResources().getDrawable(R.drawable.sak_page_name_icon), application.getString(R.string.sak_fragment_name))
.addLayer(HorizontalMeasureView.class, getIcon(R.drawable.sak_hori_measure_icon), getString(R.string.sak_horizontal_measure))
.addLayer(VerticalMeasureView.class, getIcon(R.drawable.sak_ver_measure_icon), getString(R.string.sak_vertical_measure))
.addLayer(TakeColorLayer.class, getIcon(R.drawable.sak_color_picker_icon), getString(R.string.sak_take_color))
.addLayer(ViewClassLayer.class, getIcon(R.drawable.sak_controller_type_icon), getString(R.string.sak_view_name))
.addLayer(TreeView.class, getIcon(R.drawable.sak_layout_tree_icon), getString(R.string.sak_layout_tree))
.addLayer(RelativeLayerView.class, getIcon(R.drawable.sak_relative_distance_icon), getString(R.string.sak_relative_distance))
.addLayer(TranslationLayerView.class, getIcon(R.drawable.sak_drag_icon), getString(R.string.sak_translation_view))
.build();
try{
SAK.install(application, config);
}catch (Throwable throwable){
throwable.printStackTrace();
}
}
}
无控制台初始化
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
SAK.installNoConsole(application,ActivityNameLayerView.class,FragmentNameLayer.class);
}
}
混淆规则
-keep class com.wanjian.sak.system.**{*;}
以下原版说明
SwissArmyKnife
SwissArmyKnife 是一款方便调试android UI的工具。可以直接在android设备屏幕上显示控件的相关信息
接入方式
compile 'com.wanjian:sak:2.0.2'
no opt 包 compile 'com.wanjian:sak-nop:0.0.3'
开启
SAK.init(Application application, Config config)
关闭
SAK.unInstall();
番外版: 自动初始化,命令开启及关闭 https://github.com/android-notes/SwissArmyKnife/tree/autopilot
启动app后会在屏幕右侧看到一个 蓝色靶心 ,双击即可进入功能界面。
功能界面
拾取控件
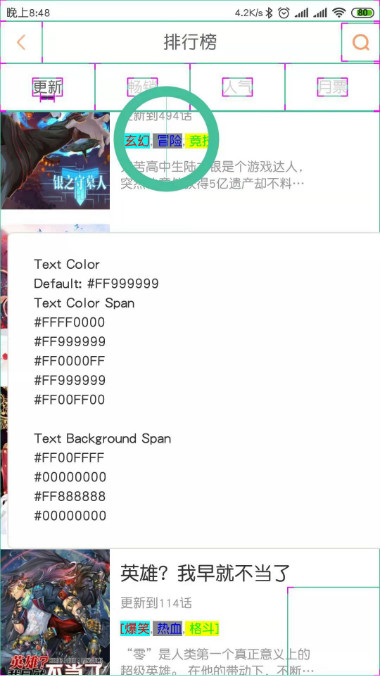
开启拾取控件选项后,拖动圆环到要拾取的控件位置即可。可以获取字体颜色,大小,背景色等信息(支持SpannableString)
编辑控件
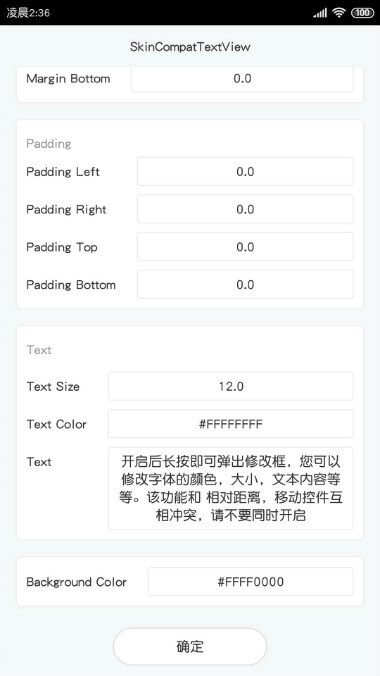
开启编辑控件选项后,长按需要编辑的控件即可弹出编辑窗口,可以修改内外边距大小,字体颜色、大小、背景色等(该功能和相对距离、移动控件功能冲突,请勿同时开启)
相对距离
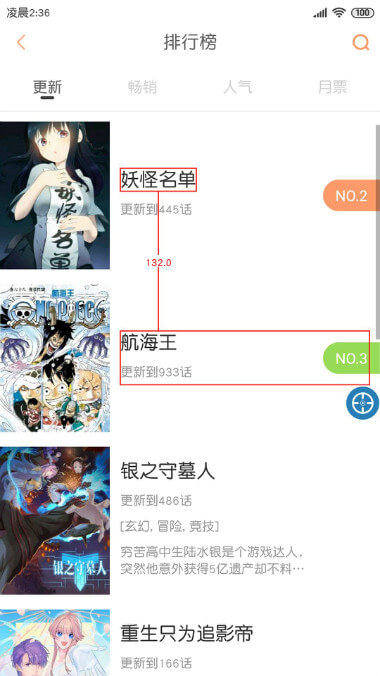
开启相对距离选项后,依次长按两个控件即可显示两个控件间的水平和竖直距离,距离默认单位是dp,可以通过功能界面的单位选项切换单位(该功能和编辑控件、移动控件功能冲突,请勿同时开启)
移动控件
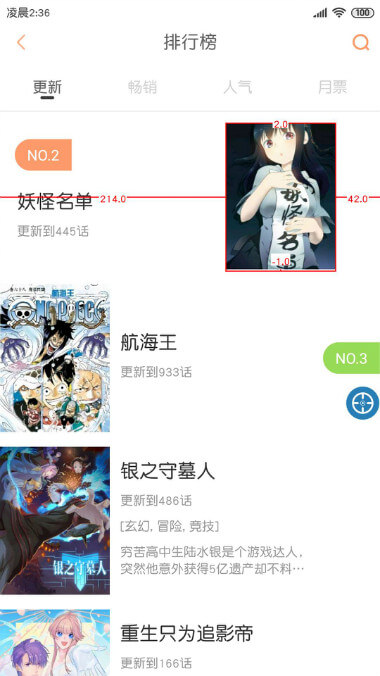
开启移动控件选项后,长按控件即可拖动,距离默认单位是dp,可以通过功能界面的单位选项切换单位(该功能和编辑控件、移动控件功能冲突,请勿同时开启)
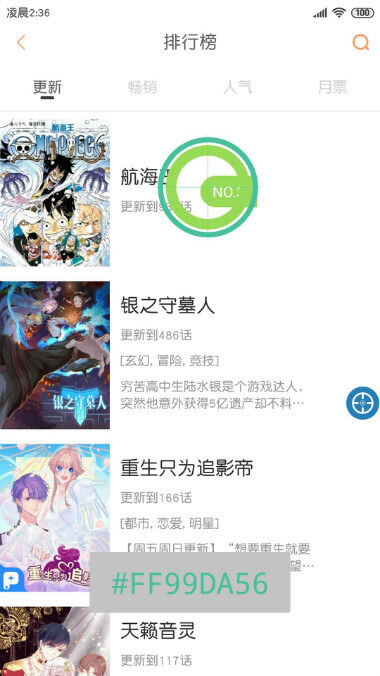
取色器
开启取色器选项后,会在屏幕显示 绿色圆环,可以任意拖动,屏幕下方会显示圆环中心的颜色值
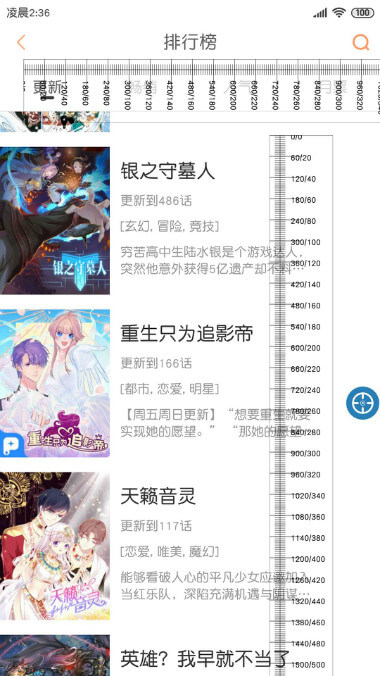
水平直尺,竖直直尺
开启后会在屏幕显示水平直尺和竖直直尺,可以任意拖动。直尺上有两个值,一个单位是px,另一个是dp
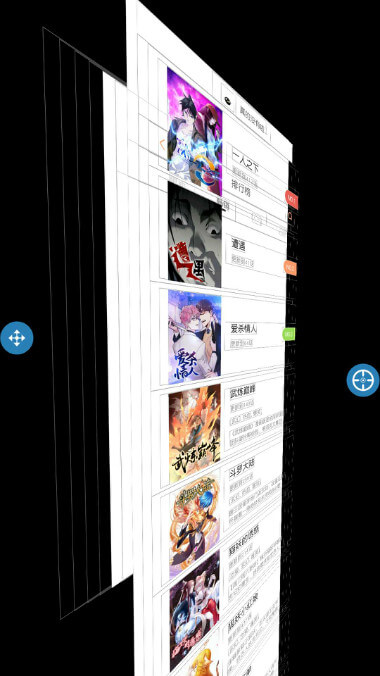
Scalpel
开启后会立体显示view,可以直观的查看view的层级关系,拖动屏幕左侧的按钮可以切换角度
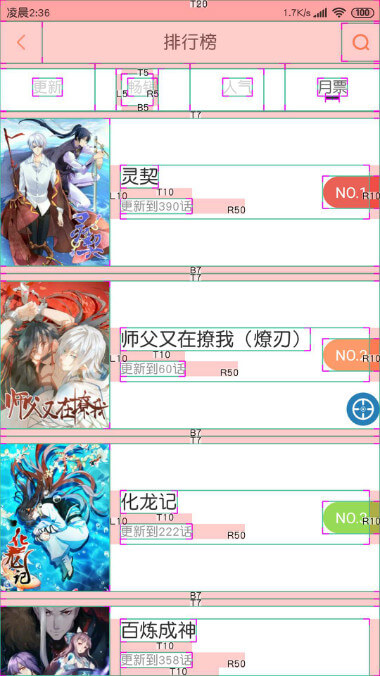
外边距/内边距
开启后可以看到任意一个view的外边距,边距单位默认为dp,可以通过功能界面的单位选项切换单位。可以通过功能界面的层级区间过滤掉部分view,避免数值相互覆盖
宽高、字体大小、字体颜色、背景色等使用方式同 外边距/内边距,也可以通过 单位选项和层级区间进行控制
Fragment名称、Activity名称
开启后可以看到当前Activity的类名,每一个Fragment的类名。可以通过功能界面的层级区间过滤掉部分Fragment,避免Fragment名称相互覆盖
性能
开启可以看到当前窗口view的绘制耗时,事件分发耗时,measure,layout耗时,handler耗时。(开启后会自动禁用硬件加速,实际绘制时间可能要少一些。ListView会在事件分发时调用getView,所以ListView事件分发时间稍微长一些。RecyclerView会在view绘制时bindView,所以RecyclerView绘制时间会稍长一些)
裁剪绘制范围
若内外边距、宽高、字体颜色等信息不显示,可以关闭 裁剪绘制。开启该功能可以避免 可以滚动的控件滚动后导致的信息覆盖。
特别注意:
当开启新窗口时,需要手动点击一次屏幕右侧的 靶心 按钮,以此激活当前窗口,不然当前窗口不会启用 SwissArmyKnife!