NavigationAndFragments
A use case for fragments and navigation.
To implement this use case, follow these steps :
- Create a new fragment navigation xml file with id
main_nav:
xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_nav">
navigation>
- Navigate to the activity class xml file and add a new
FragmentContainerViewUi view tag and add the propertyapp:navGraphwith the navigation file idmain_nav, now the navigation controller will adapt and render its data on theFragmentContainerViewon runtime :
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/main_nav" />
- Add 2 fragment placeholders xml tags in the above navigation tag with these respective Ids and setup a navigation action for each fragment with an id and destination parameters :
<fragment android:id="@+id/blankFragment" android:name="com.example.last.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_secondFragment" app:destination="@id/secondFragment" /> fragment> <fragment android:id="@+id/secondFragment" android:name="com.example.last.SecondFragment" android:label="fragment_second" tools:layout="@layout/fragment_second" > <action android:id="@+id/action_secondFragment_to_blankFragment" app:destination="@id/blankFragment" /> fragment>
- Add a start destination property for default fragment to be rendered on application start and define the id for the start fragment :
app:startDestination="@id/blankFragment"
-
Create 2 new fragments, file > create new > fragment > fill in your options.
-
Add buttons to control the navigation between fragments :
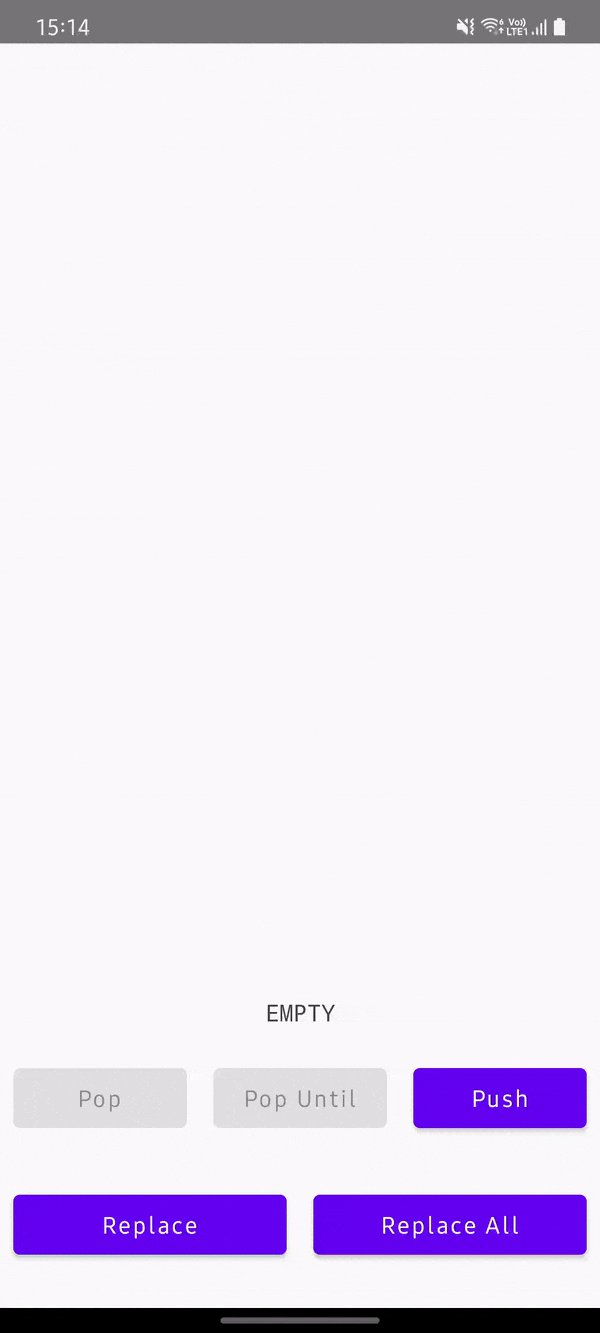
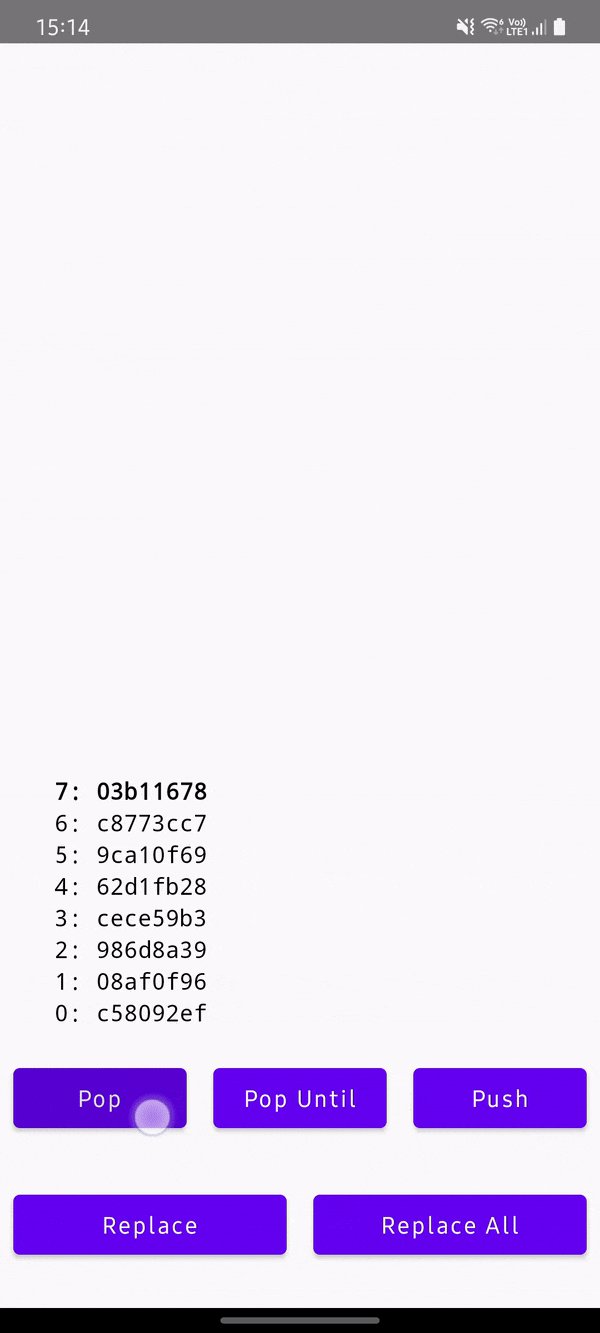
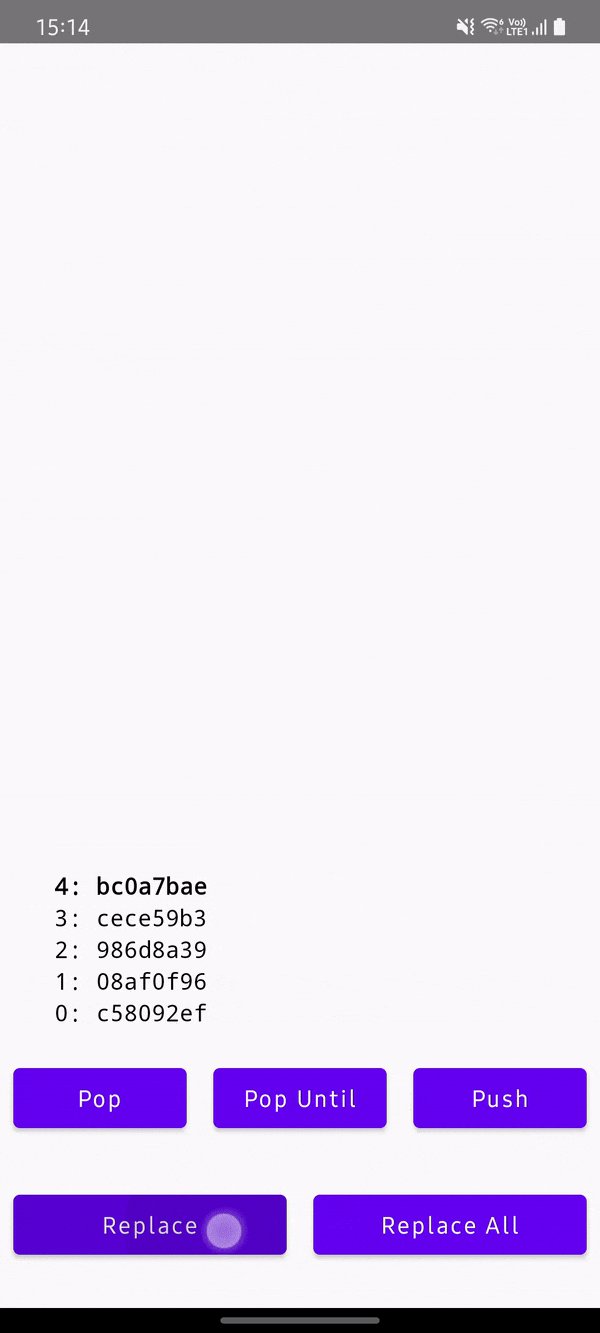
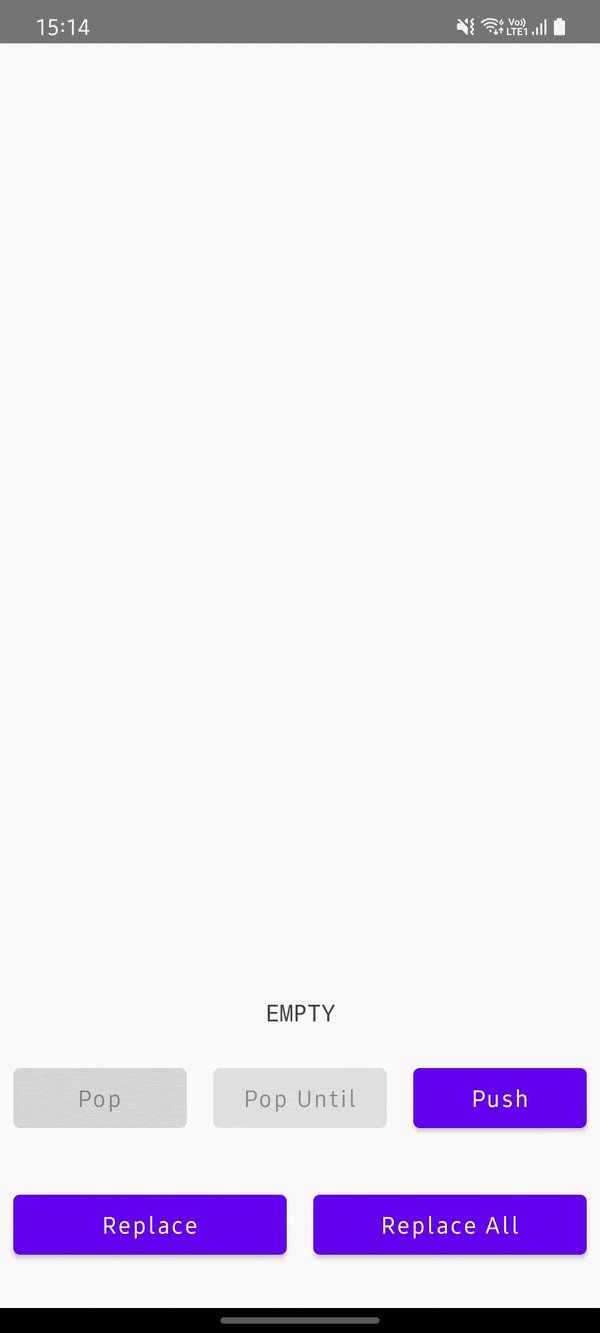
- Those are our 2 fragments and their respective designs and naviagtion controllers :
- Add listeners for our buttons (
btn_nextandbtn_previous) to control our fragment navigation :
- Get the navigation view instance (
main_nav) from the child fragment view :
navController = Navigation.findNavController(view)
- Add a button listener and fire the navigation actions defined under each fragment :
binding.btnNext.setOnClickListener {
navController.navigate(R.id.action_blankFragment_to_secondFragment)
}
Classes References :
-
A
Fragment: A Fragment represents a reusable portion of your app's UI. A fragment defines and manages its own layout, has its own lifecycle, and can handle its own input events. Fragments cannot live on their own--they must be hosted by an activity or another fragment. -
A
FragmentContainerView: is a customized Layout designed specifically for Fragments. It extends FrameLayout, so it can reliably handle Fragment Transactions, and it also has additional features to coordinate with fragment behavior. -
Notice : FragmentContainerView will only allow views returned by a Fragment's
Fragment.onCreateView. Attempting to add any other view will result in an IllegalStateException.