TargetView
Animation View to Highlight particular Views
minSdkVersion=11
Size ~ 12 Kb
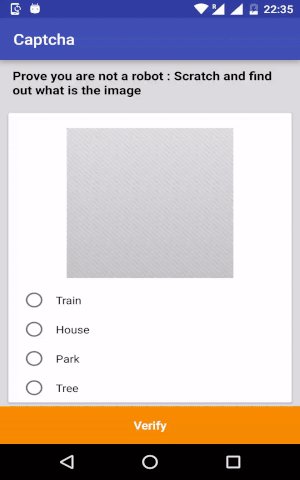
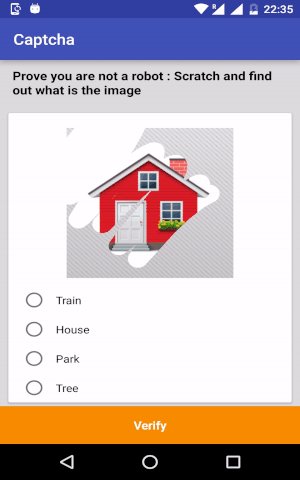
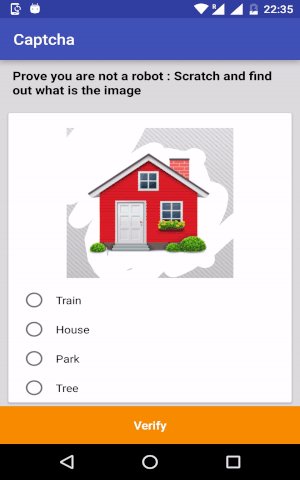
Preview
Usage
add this line to build.gradle
dependencies {
compile 'com.github.anastr:targetviewlib:1.0.3'
}
in layout
<com.github.anastr.targetviewlib.TargetView
android:id="@+id/mTargetView"
android:layout_width="200dp"
android:layout_height="200dp"
app:targetWidth="10"
app:targetColor="#6b75ff"
app:rotateDuration="2000"
app:targetMode="Target1"
app:withBackgroundEffect="true"
app:backgroundEffectColor="#aa3fff1e"
app:backgroundEffectDuration="500"
app:rotateSide="Left">
<!-- TODO add your views here -->
</com.github.anastr.targetviewlib.TargetView>
Methods (code)
start and stop Animation
// Animation starting by defoult
TargetView mTargetView = (TargetView) findViewById(R.id.mTargetView);
// to stop Animation
mTargetView.stopAnimation();
// to start Animation agin
mTargetView.startAnimation();
// check Animation
if (mTargetView.isAnimationRunning() ){
....
}
Another Methods
// Change target color
mTargetView.setTargetColor(Color.parseColor(#aa009900));
// Change target Width
mTargetView.setTargetWidth(15);
// Change Background Effect Color
mTargetView.setBackgroundEffectColor(Color.RED);
in New Version
- you can change the point of rotation of the targetView (see last Attribute).
- more save memory.
Attributes (in xml)
app:targetWidth="10"
in pixel defoult : 10
app:targetColor="#6b75ff"
defoult : BLACK
app:rotateDuration="2000"
defoult : 2000 milliSeconds
app:withBackgroundEffect="true"
defoult : true
app:backgroundEffectColor="#AA3fff1e"
defoult : Color.CYAN
It is advisable to use alpha
app:backgroundEffectDuration="500"
defoult : 500 milliSeconds
app:rotateSide="Left"
defoult : Right.
enum (Left, Right).
app:targetMode="Target1"
defoult : Target1.
enum (Target1, Target2, Target3, Target4, Target5, Target6, Target7, Target8).
| targetMode | note | screenshot |
|---|---|---|
| Target1 | --- |  |
| Target2 | --- |  |
| Target3 | set targetWidth="80" or more |  |
| Target4 | --- |  |
| Target5 | --- |  |
| Target6 | set targetWidth="10" or less |  |
| Target7 | --- |  |
| Target8 | set targetWidth="15" or less |  |
Copyright 2016 Anas ALtair
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.