Popview-Android
Pop animation with circular dust effect for any view updation
Getting Started
In your build.gradle
dependencies {
compile 'rb.popview:popview:0.1.0'
}
Usage
Initialize PopField like so :
PopField popField = PopField.attach2window(activity);
Popping the view without replacement (1st icon)
popField.popView(view);
Popping the view and replacing with new view without animation (2nd icon)
popField.popView(view,newView);
Eg:
LayoutInflater layoutInflater = (LayoutInflater) getApplicationContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View addView = layoutInflater.inflate(R.layout.sampleview, null); //Inflate new view from xml
TextView newTextView = (TextView) addView.findViewById(R.id.sampletextview); //Reference the newview
newTextView.setText("New Sample text");
popField.popView(view,addView);
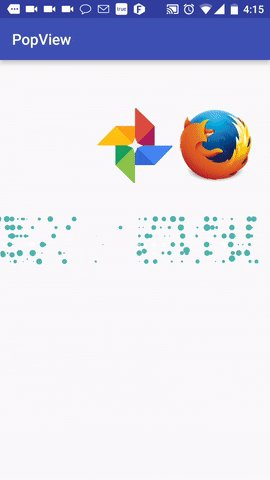
Popping the view and replacing with new view with animation (3rd icon)
popField.popView(view,newView,true);
Eg:
LayoutInflater layoutInflater = (LayoutInflater) getApplicationContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View addView = layoutInflater.inflate(R.layout.sampleview, null); //Inflate new view from xml
TextView newTextView = (TextView) addView.findViewById(R.id.sampletextview); //Reference the newview
newTextView.setText("New Sample text");
popField.popView(view,addView,true);
Inspired by and thanks to Tyrantgit's Explosion field
License
Copyright 2017 krishnarb3
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.