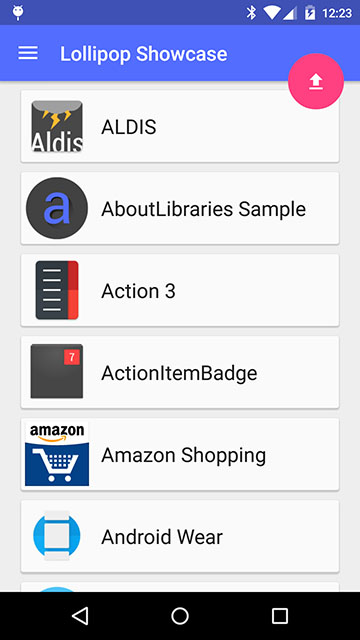
Android L preview example
Description
This project is focused on the sample using the API's new preview version of Android-L, use of transitions, shadows etc...,
UI
This app is aimed to use the new Material Design released at the Google I/0 14, to use the Material theme on your app, you only have to set the parent of your app style to @android:style/Theme.Material or @android:style/Theme.Material.Light and @android:style/Theme.Material.DarkActionBar.
Customize the Color Palette of your app
In the theme.xml of the MainActivity:
<!-- App colors -->
<color name="lollipop_theme_default_primary">#3F51B5</color>
<color name="lollipop_theme_default_primary_dark">#303F9F</color>
<color name="lollipop_theme_default_accent">#C5CAE9</color>
<color name="fab_color">#FF4081</color>
<!-- Main theme colors -->
<style name="MainLollipopTheme" parent="android:Theme.Material.Light">
<item name="android:colorPrimary">@color/lollipop_theme_default_primary</item>
<item name="android:colorPrimaryDark">@color/lollipop_theme_default_primary</item>
<item name="android:statusBarColor">@color/lollipop_theme_default_primary_dark</item>
<item name="android:colorAccent">@color/lollipop_theme_default_accent</item>
<item name="android:colorControlHighlight">@color/lollipop_theme_default_accent</item>
<item name="android:navigationBarColor">@color/lollipop_theme_default_primary</item>
<!-- Main theme action bar-->
<item name="android:actionBarStyle">@style/MainActionBar</item>
<item name="android:actionBarTheme">@style/MainActionBarThemeOverlay</item>
<!-- lag indicating whether this window requests that content changes be performed
as scene changes with transitions -->
<item name="android:windowContentTransitions">true</item>
<!-- Flag indicating whether this Window's transition should overlap with
the exiting transition of the calling Activity. -->
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<!--Flag indicating whether this Window's transition should overlap with
the exiting transition of the called Activity when the called Activity
finishes. -->
<item name="android:windowAllowExitTransitionOverlap">true</item>
<!-- Flag indicating whether this window's Action Bar should overlay -->
<item name="android:windowActionBarOverlay">false</item>
<!-- Flag indicating whether this window's Action Bar content should overlay -->
<item name="android:windowContentOverlay">@null</item>
</style>
Customizing the material theme <- This easy picture on Android Developers explains where are the attributes that of the previous code.
The FAB Button
Android-L introduces a new way to manage view with elevation and shadows, "Outlines represent the outer shape of a graphics object and define the ripple area for touch feedback." Android Developers, the fab button is defined as a ImageButton in the xml:
...
<!-- fab button -->
<ImageButton
android:id="@+id/fab"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="@dimen/fab_size"
android:layout_height="@dimen/fab_size"
android:layout_gravity="bottom|right"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp"
android:background="@drawable/fab_ripple"
android:elevation="@dimen/button_elevation"
android:onClick="onFabClicked"
android:src="@drawable/ic_action_add"/>
...
// Configure the FAB button
int size = getResources().getDimensionPixelSize(R.dimen.fab_size);
Outline outline = new Outline();
outline.setOval(0, 0, size, size);
findViewById(R.id.fab).setOutline(outline);
Activity transitions
Now, with Android-L you can specify custom animations for enter and exit transitions, and for transition of shared elements between activities, to do that, first, you have to enable the window content transitions, in my case, at themes.xml you can set this values from java code as well.
<style name="MainLollipopTheme" parent="android:Theme.Material.Light">
...
<!-- lag indicating whether this window requests that content changes be performed
as scene changes with transitions -->
<item name="android:windowContentTransitions">true</item>
<!-- Flag indicating whether this Window's transition should overlap with
the exiting transition of the calling Activity. -->
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<!--Flag indicating whether this Window's transition should overlap with
the exiting transition of the called Activity when the called Activity
finishes. -->
<item name="android:windowAllowExitTransitionOverlap">true</item>
<!-- Flag indicating whether this window's Action Bar should overlay -->
<item name="android:windowActionBarOverlay">false</item>
<!-- Flag indicating whether this window's Action Bar content should overlay -->
<item name="android:windowContentOverlay">@null</item>
...
</style>
// Setup the transition to the detail activity
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(MainActivity.this, view, "photo" + i);
startActivity(detailIntent, options.toBundle());
Tools & References:
- Android Studio
- [Romain Gui - Google I/O 2014 app] (http://www.curious-creature.org/2014/06/26/google-io-2014-slides-and-demo/)
- Gradle Please
- [Random User generator api] (http://randomuser.me/)
- [Gson] (https://code.google.com/p/google-gson/)
- [Gabriel Mariotti] (https://plus.google.com/u/0/+GabrieleMariotti/posts)