This is a Game score tracker app built with Jetpack Compose.
The purpose of this repository is to demonstrate below:
- Implementing entire UI elements with Jetpack Compose.
- Implementation of Android architecture components with Jetpack libraries.
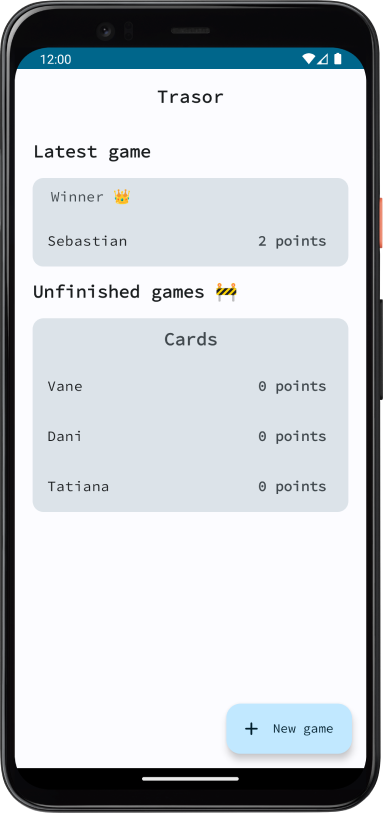
📷
Previews
🛠
Tech Sacks & Open Source Libraries
- Minimum SDK level 28.
- 100% Jetpack Compose based + Coroutines + Flow for asynchronous.
- Jetpack
- Compose: Android’s modern toolkit for building native UI.
- ViewModel: UI related data holder and lifecycle aware..
- Navigation: For navigating screens and Hilt Navigation Compose for injecting dependencies.
- Room: Constructs Database by providing an abstraction layer over SQLite to allow fluent database access.
- Hilt: Dependency Injection
- DataStore: Data storage solution that allows you to store key-value pairs or typed objects with protocol buffers
- accompanist: A collection of extension libraries for Jetpack Compose.
- moshi: A modern JSON library for Kotlin and Java
🏛️
Architecture
Trasor was built with Guide to app architecture, so it would be a great sample to show how the architecture works in real-world projects.
The overall architecture is composed of two layers; UI Layer and the data layer. Each layer has dedicated components and they each have different responsibilities. The arrow means the component has a dependency on the target component following its direction.
Modularization
Trasor adopted modularization strategies below:
- Reusability: Modulizing reusable codes properly enable opportunities for code sharing and limits code accessibility in other modules at the same time.
- Parallel Building: Each module can be run in parallel and it reduces the build time.
- Decentralized focusing: Each developer team can assign their dedicated module and they can focus on their own modules.