NbaApp
It is a NBAApp developed by Kotlin. It uses MVVM design pattern, Coroutines, Retrofit and JetPack libraries like Room, Lifecycle, ViewBinding, DataBinding, Hilt and Navigation.
API
In this application, in order to access the data NBA API was used. It can be accessed with the following link https://rapidapi.com/theapiguy/api/free-nba/.
Summary
This project aims to get data of NBA Players and NBA Teams using API and save it into the database to show them as a list. Also, User can filter items using search bar or using filter icon, they are both located at the top of the page. User can see the detail of player or team by clicking that item. There is also state mechanism in order to control the states of the page like paging and error states.
Description
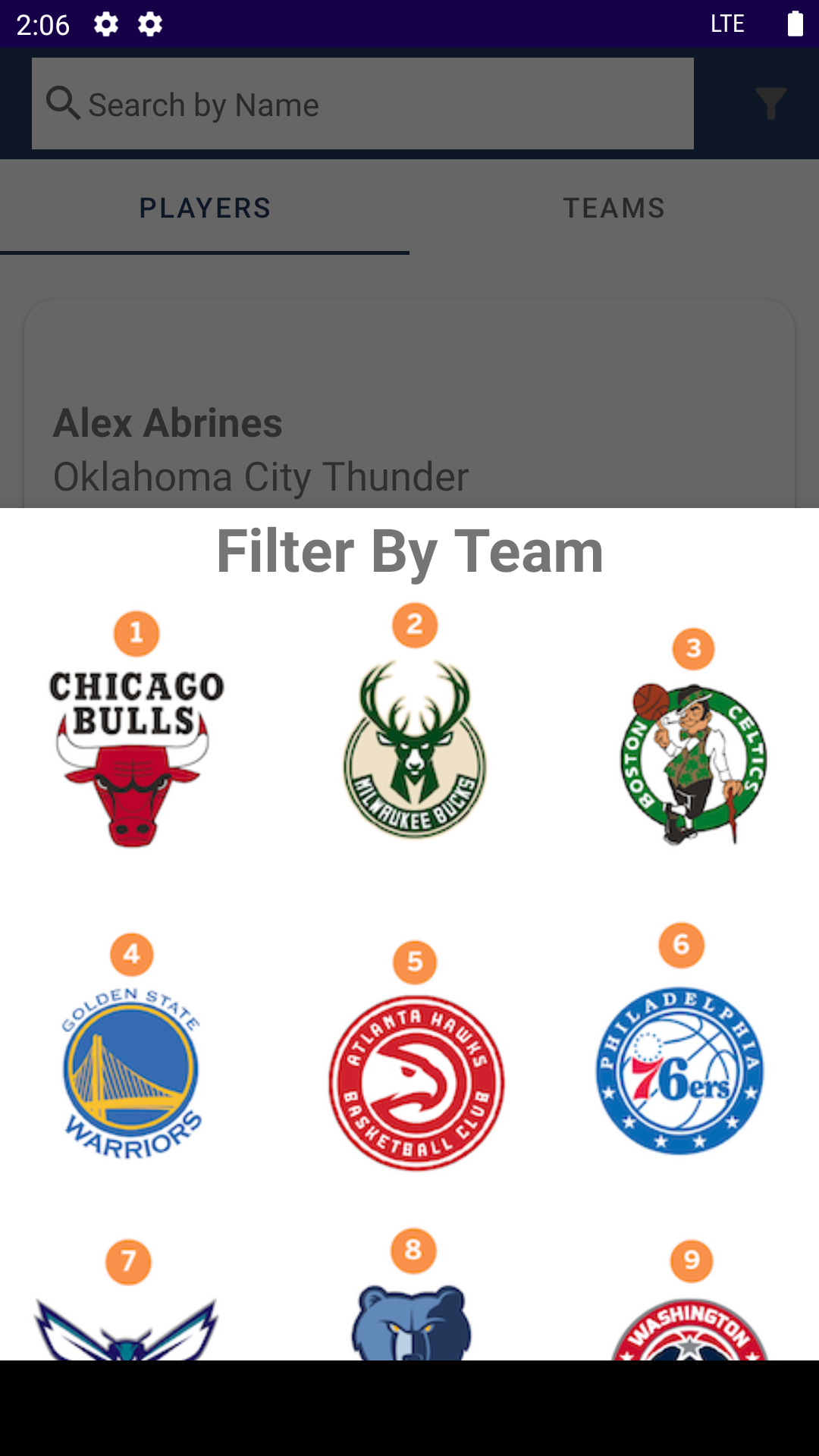
The main page is divided into 2 different pages by using viewpager. In order to control filter mechanism, toolbar was used for both 2 pages. NBA Players and NBA Teams are listed in that pages. In order to get NBA Team icons, resource files were used.
When the user clicks players or teams the detail page of that specific item is going to be displayed on the screen.
User can filter that items using search bar on the top. It is going to filter players or teams using user input text, app checks whether the team name or player name contains that characters. Also, there is a another search mechanism. It opens by using filter icon on the top, for the players it filters with team and for the team it filters with a conference.
There is also state management mechanism for the application. There are three type of states in that application. If the data comes right we will be at success state, when the data is requested from the API the application will go to loading state. When there is no internet and no data on the application it will go to error state and if there is no data coming from API it will pass to no data state. In our case the data is always coming from API so, we can not see the no data state.
SwipeRefreshLayout was used in order to use pull to refresh mechanism to refresh the data. There is a pagination mechanism for Players because there are a lot of players in NBA History. The API provides NBA Player data with pagination mechanism. If the user scrolls to the bottom of the players page, pagination mechanism will work automatically and will get to next page data of the players.