Metaphor
Metaphor is the library to easily add Material Motion animations.
Who's using Metaphor?
Include in your project
Gradle
Add the dependency below to your module's build.gradle file:
dependencies {
implementation("io.github.androidpoet:metaphor:1.0.5")
}
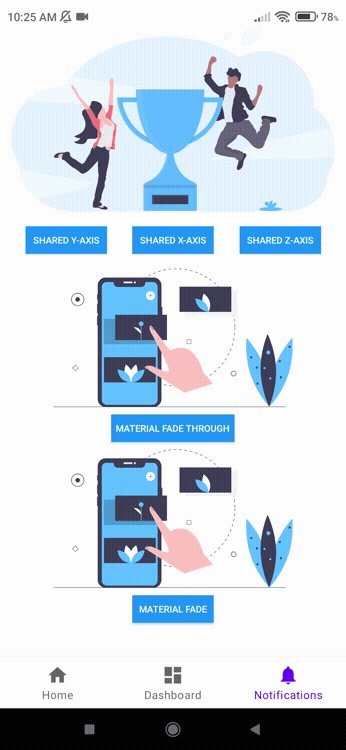
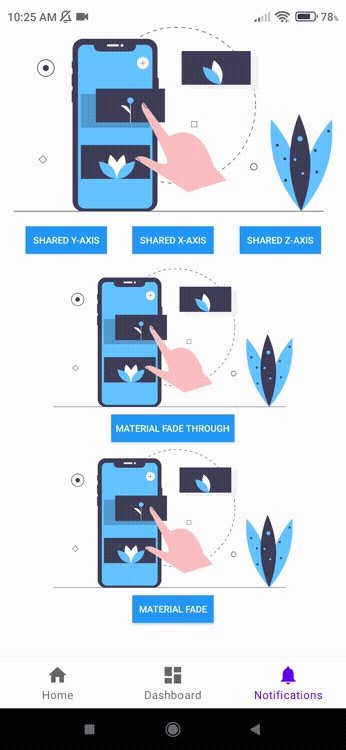
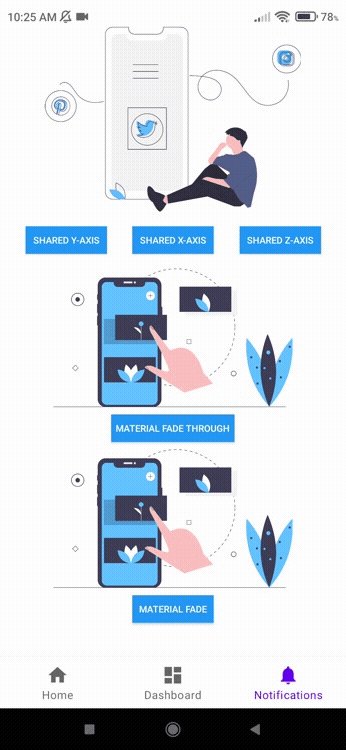
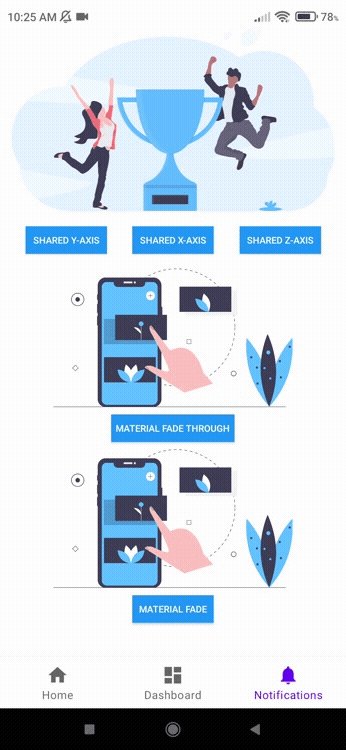
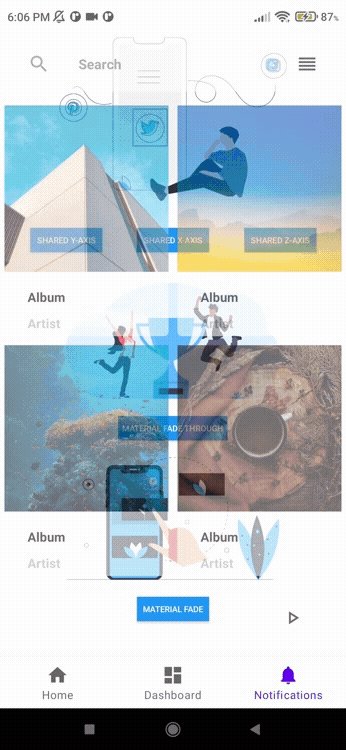
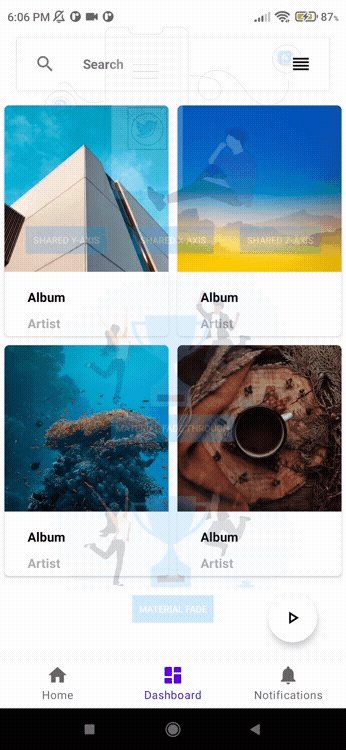
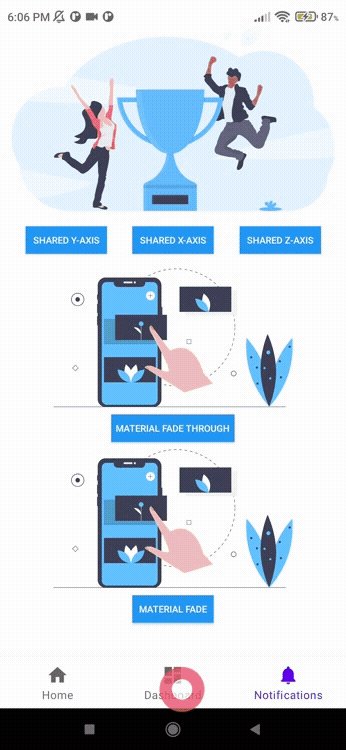
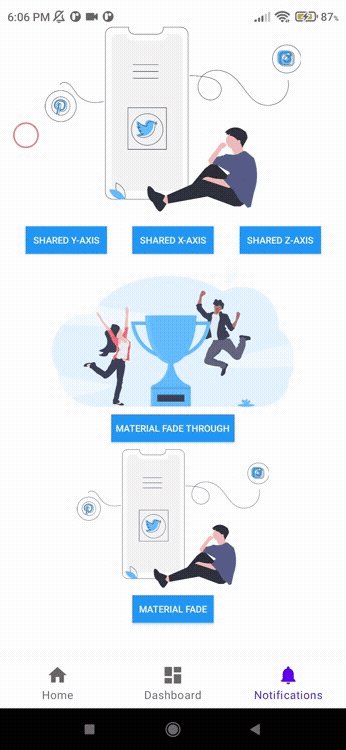
Metaphor provides support for all four motion patterns defined in the Material spec.
Container transform How to use In Fragments
//Start Fragments onclick//
val extras = FragmentNavigatorExtras(view to item.pos.toString())
val action = ArtistListFragmentDirections.navToCharacterDetailFragment(item)
findNavController().navigate(action, extras)
//start fragment
metaphorStartFragmentMaterialContainerTransform(view)// inside on onviewcreated ////it also retuns the object of MaterialContainerTransform() you can use .apply { } to change values
//destination fragment
metaphorDestinationFragmentMaterialContainerTransform(view, args.data.pos.toString())// inside onviewcreated ////it also retuns the object of MaterialContainerTransform() you can use .apply { } to change values
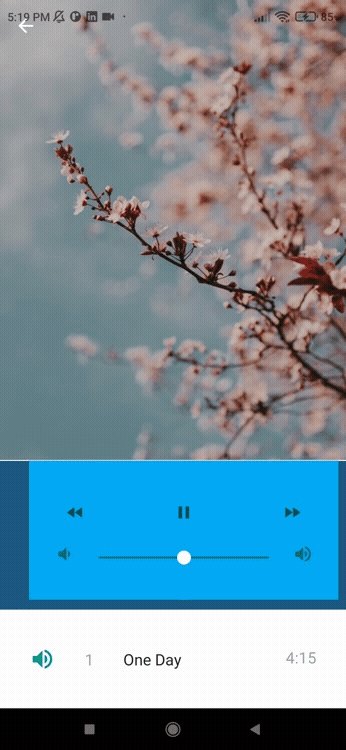
Container transform How to use in views
metaphorMaterialContainerTransformViewIntoAnotherView(
viewBinding.root,
viewBinding.fabDetail,
viewBinding.controlsPanel
) //it also retuns the object of MaterialContainerTransform() you can use .apply { } to change values
Shared axis How to use In Fragments
//start fragment
metaphorMaterialSharedAxisInFragment(Metaphor.SharedX, true)// inside on onCreate ////it also retuns the object of MaterialSharedAxis() you can use .apply { } to change values
//destination fragment
metaphorMaterialSharedAxisInFragment(Metaphor.SharedX, true)// inside onCreate ////it also retuns the object of MaterialSharedAxis() you can use .apply { } to change values
Shared axis How to use in views
metaphorSharedAxisTransformationBetweenViews(
binding.root,
binding.img,
binding.img,
Metaphor.SharedX,
true
) ////it also retuns the object of MaterialSharedAxis() you can use .apply { } to change values
Fade through How to use In Fragments
//start fragment
metaphorMaterialFadeThroughInFragment()// inside on onCreate ////it also retuns the object of MaterialFadeThrough () you can use .apply { } to change values
//destination fragment
metaphorMaterialFadeThroughInFragment()// inside onCreate ////it also retuns the object of MaterialFadeThrough () you can use .apply { } to change values
Fade through How to use in views
metaphorMaterialFadeThroughBetweenViews(
root: CoordinatorLayout,
startView: View,
endView: View
) ////it also retuns the object of MaterialFadeThrough () you can use .apply { } to change values
Fade How to use In Fragments
//start fragment
metaphorMaterialFadeInFragment()// inside on onCreate ////it also retuns the object of MaterialFade () you can use .apply { } to change values
//destination fragment
metaphorMaterialFadeInFragment()// inside onCreate ////it also retuns the object of MaterialFade () you can use .apply { } to change values
Fade How to use in views
//ShowView
metaphorShowViewWithMaterialFade(root: CoordinatorLayout, view: View) ////it also retuns the object of MaterialFade () you can use .apply { } to change values
//Hide View
metaphorHideViewWithMaterialFade(root: CoordinatorLayout, view: View) ////it also retuns the object of MaterialFade () you can use .apply { } to change values
images credit=https://unsplash.com/
Find this library useful?
❤️
Support it by joining stargazers for this repository.
License
Copyright 2022 AndroidPoet (Ranbir Singh)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.