AppIntro
AppIntro is an Android Library that helps you build a cool carousel intro for your App. AppIntro has support for requesting permissions and helps you create a great onboarding experience in just a couple of minutes.
- Getting Started
👣 - Migrating
🚗 - Features
🧰 - Creating Slides
👩🎨 - Configure
🎨 - Permission
🔒 - Example App
💡 - Translating
🌍 - Snapshots
📦 - Contributing
🤝 - Acknowledgments
🌸 - License
📄 - Apps using AppIntro
📱
Getting Started
👣
AppIntro is distributed through JitPack.
Adding a dependency
To use it you need to add the following gradle dependency to your build.gradle file of the module where you want to use AppIntro (NOT the root file).
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
// AndroidX Capable version
implementation 'com.github.AppIntro:AppIntro:6.1.0'
// *** OR ***
// Latest version compatible with the old Support Library
implementation 'com.github.AppIntro:AppIntro:4.2.3'
}
Please note that since AppIntro 5.x, the library supports Android X. If you haven't migrated yet, you probably want to use a previous version of the library that uses the old Support Library packages (or try Jetifier Reverse mode).
Basic usage
To use AppIntro, you simply have to create a new Activity that extends AppIntro like the following:
class MyCustomAppIntro : AppIntro() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Make sure you don't call setContentView!
// Call addSlide passing your Fragments.
// You can use AppIntroFragment to use a pre-built fragment
addSlide(AppIntroFragment.newInstance(
title = "Welcome...",
description = "This is the first slide of the example"
))
addSlide(AppIntroFragment.newInstance(
title = "...Let's get started!",
description = "This is the last slide, I won't annoy you more :)"
))
}
override fun onSkipPressed(currentFragment: Fragment?) {
super.onSkipPressed(currentFragment)
// Decide what to do when the user clicks on "Skip"
finish()
}
override fun onDonePressed(currentFragment: Fragment?) {
super.onDonePressed(currentFragment)
// Decide what to do when the user clicks on "Done"
finish()
}
}
Please note that you must NOT call setContentView. The AppIntro superclass is taking care of it for you.
Finally, declare the activity in your Manifest like so:
<activity android:name="com.example.MyCustomAppIntro"
android:label="My Custom AppIntro" />
We suggest to don't declare MyCustomAppIntro as your first Activity unless you want the intro to launch every time your app starts. Ideally you should show the AppIntro activity only once to the user, and you should hide it once completed (you can use a flag in the SharedPreferences).
Migrating
🚗
If you're migrating from AppIntro v5.x to v6.x, please expect multiple breaking changes. You can find documentation on how to update your code on this other migration guide.
Features
🧰
Don't forget to check the changelog to have a look at all the changes in the latest version of AppIntro.
- API >= 14 compatible.
- 100% Kotlin Library.
- AndroidX Compatible.
- Support for runtime permissions.
- Dependent only on AndroidX AppCompat/Annotations, ConstraintLayout and Kotlin JDK.
- Full RTL support.
Creating Slides
👩🎨
The entry point to add a new slide is the addSlide(fragment: Fragment) function on the AppIntro class. You can easily use it to add a new Fragment to the carousel.
The library comes with several util classes to help you create your Slide with just a couple lines:
AppIntroFragment
You can use the AppIntroFragment if you just want to customize title, description, image and colors. That's the suggested approach if you want to create a quick intro:
addSlide(AppIntroFragment.newInstance(
title = "The title of your slide",
description = "A description that will be shown on the bottom",
imageDrawable = R.drawable.the_central_icon,
backgroundDrawable = R.drawable.the_background_image,
titleColor = Color.YELLOW,
descriptionColor = Color.RED,
backgroundColor = Color.BLUE,
titleTypefaceFontRes = R.font.opensans_regular,
descriptionTypefaceFontRes = R.font.opensans_regular,
))
All the parameters are optional, so you're free to customize your slide as you wish.
If you need to programmatically create several slides you can also use the SliderPage class. This class can be passed to AppIntroFragment.newInstance(sliderPage: SliderPage) that will create a new slide starting from that instance.
AppIntroCustomLayoutFragment
If you need further control on the customization of your slide, you can use the AppIntroCustomLayoutFragment. This will allow you pass your custom Layout Resource file:
AppIntroCustomLayoutFragment.newInstance(R.layout.intro_custom_layout1)
This allows you to achieve complex layout and include your custom logic in the Intro (see also Slide Policy):
Configure
🎨
AppIntro offers several configuration option to help you customize your onboarding experience.
Slide Transformer
AppIntro comes with a set of Slide Transformer that you can use out of the box to animate your Slide transition.
| Slide Transformers | Slide Transformers |
|---|---|
Fade |
Zoom |
Flow |
Slide Over |
Depth |
Parallax |
You can simply call setTransformer() and pass one of the subclass of the sealed class AppIntroPageTransformerType:
setTransformer(AppIntroPageTransformerType.Fade)
setTransformer(AppIntroPageTransformerType.Zoom)
setTransformer(AppIntroPageTransformerType.Flow)
setTransformer(AppIntroPageTransformerType.SlideOver)
setTransformer(AppIntroPageTransformerType.Depth)
// You can customize your parallax parameters in the constructors.
setTransformer(AppIntroPageTransformerType.Parallax(
titleParallaxFactor = 1.0,
imageParallaxFactor = -1.0,
descriptionParallaxFactor = 2.0
))
Custom Slide Transformer
You can also provide your custom Slide Transformer (implementing the ViewPager.PageTransformer interface) with:
setCustomTransformer(ViewPager.PageTransformer)
Color Transition
AppIntro offers the possibility to animate the color transition between two slides background. This feature is disabled by default, and you need to enable it on your AppIntro with:
isColorTransitionsEnabled = true
Once you enable it, the color will be animated between slides with a gradient. Make sure you provide a backgroundColor parameter in your slides.
If you're providing custom Fragments, you can let them support the color transition by implementing the SlideBackgroundColorHolder interface.
Multiple Windows Layout
AppIntro is shipped with two top-level layouts that you can use. The default layout (AppIntro) has textual buttons, while the alternative layout has buttons with icons.
To change the Window layout, you can simply change your superclass to AppIntro2. The methods to add and customize the AppIntro are unchanged.
class MyCustomAppIntro : AppIntro2() {
// Same code as displayed in the `Basic Usage` section of this README
}
| Page | AppIntro |
AppIntro2 |
|---|---|---|
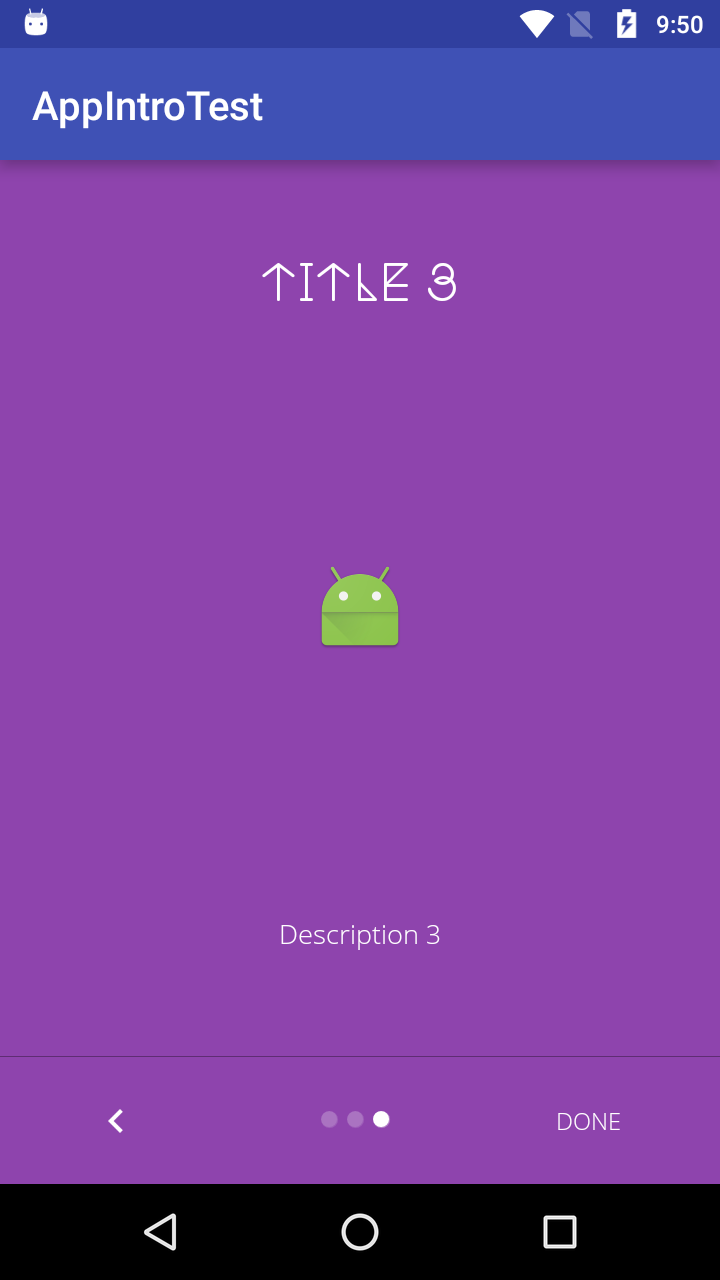
| standard page |  |
 |
| last page |  |
 |
Indicators
AppIntro supports two indicators out of the box to show the progress of the Intro experience to the user:
DotIndicatorControllerrepresented with a list of Dot (the default)ProgressIndicatorControllerrepresented with a progress bar.
DotIndicator |
ProgressIndicator |
|---|---|
 |
 |
Moreover, you can supply your own indicator by providing an implementation of the IndicatorController interface.
You can customize the indicator with the following API on the AppIntro class:
// Toggle Indicator Visibility
isIndicatorEnabled = true
// Change Indicator Color
setIndicatorColor(
selectedIndicatorColor = getColor(R.color.red),
unselectedIndicatorColor = getColor(R.color.blue)
)
// Switch from Dotted Indicator to Progress Indicator
setProgressIndicator()
// Supply your custom `IndicatorController` implementation
indicatorController = MyCustomIndicator(/* initialize me */)
If you don't specify any customization, a DotIndicatorController will be shown.
Vibration
AppIntro supports providing haptic vibration feedback on button clicks. Please note that you need to specify the Vibration permission in your app Manifest (the library is not doing it). If you forget to specify the permission, the app will experience a crash.
<uses-permission android:name="android.permission.VIBRATE" />
You can enable and customize the vibration with:
// Enable vibration and set duration in ms
isVibrate = true
vibrateDuration = 50L
Wizard Mode
AppIntro supports a wizards mode where the Skip button will be replaced with the back arrow. This comes handy if you're presenting a Wizard to your user with a set of skip they need to do, and they might frequently go back and forth.
You can enable it with:
isWizardMode = true
Immersive Mode
If you want to display your Intro with a fullscreen experience, you can enable the Immersive mode. This will hide both the Status Bar and the Navigation bar and the user will have to scroll from the top of the screen to show them again.
This allows you to have more space for your Intro content and graphics.
You can enable it with:
setImmersiveMode()
System Back button
You can lock the System Back button if you don't want your user to go back from intro. This could be useful if you need to request permission and the Intro experience is not optional.
If this is the case, please set to true the following flag:
isSystemBackButtonLocked = true
System UI (Status Bar and Navigation Bar)
You can customize the Status Bar, and the Navigation Bar visibility & color with the following methods:
// Hide/Show the status Bar
showStatusBar(true)
// Control the status bar color
setStatusBarColor(Color.GREEN)
setStatusBarColorRes(R.color.green)
// Control the navigation bar color
setNavBarColor(Color.RED)
setNavBarColorRes(R.color.red)
Permission
🔒
AppIntro simplifies the process of requesting runtime permissions to your user. You can integrate one or more permission request inside a slide with the askForPermissions method inside your activity.
Please note that:
slideNumberis in a One-based numbering (it starts from 1)- You can specify more than one permission if needed
- You can specify if the permission is required. If so, users can't proceed if he denies the permission.
// Ask for required CAMERA permission on the second slide.
askForPermissions(
permissions = arrayOf(Manifest.permission.CAMERA),
slideNumber = 2,
required = true)
// Ask for both optional ACCESS_FINE_LOCATION and WRITE_EXTERNAL_STORAGE
// permission on the third slide.
askForPermissions(
permissions = arrayOf(
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.WRITE_EXTERNAL_STORAGE
),
slideNumber = 3,
required = false)
Should you need further control on the permission request, you can override those two methods on the AppIntro class:
override fun onUserDeniedPermission(permissionName: String) {
// User pressed "Deny" on the permission dialog
}
override fun onUserDisabledPermission(permissionName: String) {
// User pressed "Deny" + "Don't ask again" on the permission dialog
}
Slide Policy
If you want to restrict navigation between your slides (i.e. the user has to toggle a checkbox in order to continue), the SlidePolicy feature might help you.
All you have to do is implement SlidePolicy in your slides.
This interface contains the isPolicyRespected property and the onUserIllegallyRequestedNextPage method that you must implement with your custom logic
class MyFragment : Fragment(), SlidePolicy {
// If user should be allowed to leave this slide
override val isPolicyRespected: Boolean
get() = false // Your custom logic here.
override fun onUserIllegallyRequestedNextPage() {
// User illegally requested next slide.
// Show a toast or an informative message to the user.
}
}
You can find a full working example of SlidePolicy in the example app - CustomSlidePolicyFragment.kt
Example App
💡
AppIntro comes with a sample app full of examples and use case that you can use as inspiration for your project. You can find it inside the /example folder.
You can get a debug APK of the sample app from the Pre Merge Github Actions job as an output artifact here.
Translating
🌍
Do you want to help AppIntro becoming international
To add a new translation just add a pull request with a new strings.xml file inside a values-xx folder (where xx is a two-letter ISO 639-1 language code).
In order to provide the translation, your file needs to contain the following strings:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<string name="app_intro_skip_button">[Translation for SKIP]</string>
<string name="app_intro_next_button">[Translation for NEXT]</string>
<string name="app_intro_back_button">[Translation for BACK]</string>
<string name="app_intro_done_button">[Translation for DONE]</string>
<string name="app_intro_image_content_description">[Translation for "graphics"]</string>
</resources>
An updated version of the English version translation is available here.
If a translation in your language is already available, please check it and eventually fix it (all the strings should be listed, not just a subset).
Snapshots
📦
Development of AppIntro happens on the master branch. You can get SNAPSHOT versions directly from JitPack if needed.
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation "com.github.AppIntro:AppIntro:master-SNAPSHOT"
}
Contributing
🤝
We're offering support for AppIntro on the #appintro channel on KotlinLang Slack. Come and join the conversation over there. If you don't have access to KotlinLang Slack, you can request access here.
We're looking for contributors! Don't be shy.
- When reporting a new Issue, make sure to attach Screenshots, Videos or GIFs of the problem you are reporting.
- When submitting a new PR, make sure tests are all green. Write new tests if necessary.
Acknowledgments
🌸
Maintainers
AppIntro is currently developed and maintained by the AppIntro Github Org. When submitting a new PR, please ping one of:
Libraries
AppIntro is not relying on any third party library other than those from AndroidX:
androidx.appcompat:appcompatandroidx.annotation:annotationandroidx.constraintlayout:constraintlayout
License
📄
Copyright (C) 2015-2020 AppIntro Developers
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Apps using AppIntro
📱
If you are using AppIntro in your app and would like to be listed here, please open a pull request and we will be more than happy to include you:
List of Apps using AppIntro
- PDF Me
- Smoothie Recipes
- neutriNote
- Handwriting Note
- Friends Roulette
- ChineseDictionary (粵韻漢典離線粵語普通話發聲中文字典)
- Sifter
- Service Notes
- Salary Barometer
- Best Business Idea!
- Wi-Fi password reminder
- Xpaper - Moto X Wallpapers
- Find My Parked Car
- Vape Tool Pro
- Schematiskt Skolschema
- Third Eye
- Web Video Cast
- SchoolBox
- Fitness Challenge
- Crunch (ICE)
- Filmy - Your Movie Guide
- HEBF Optimizer
▪ Root - IIFYM
- Ampwifi Winamp Remote
- Hugetwit
- Boo Music Player
- BeatPrompter
- BlueWords
- Best Quotes & Status 2019 (99000+ Collection)
- Orbot
- PhotoGuard Photo Vault
- Ride My Park - Best Spots, Skateparks Map
- Shopping list and Shopping list pro
- PZPIC - Pan & Zoom Effect Video from Still Picture
- PrezziBenzina
- LogViewer for openHAB
- Firmo con CIE
- FoodTable
- iC-YOURLS
- Secure File Manager
- Noon Happen
- Alcapote