DateTextField for Jetpack Compose
Date text field with on the fly validation built with Jetpack Compose.
Input is being validated while user is typing it, so it is impossible to enter a wrong value.
Made in LANARS.
Download
repositories {
...
maven { url 'https://jitpack.io' }
}
dependencies {
implementation 'com.github.LanarsInc:compose-date-text-field:{latest version}'
}
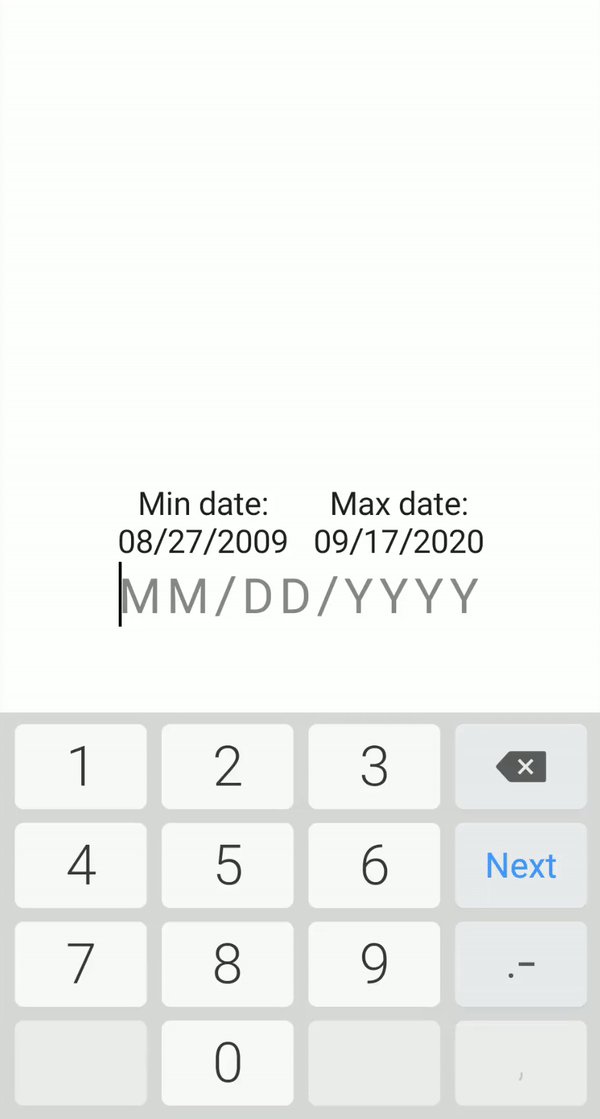
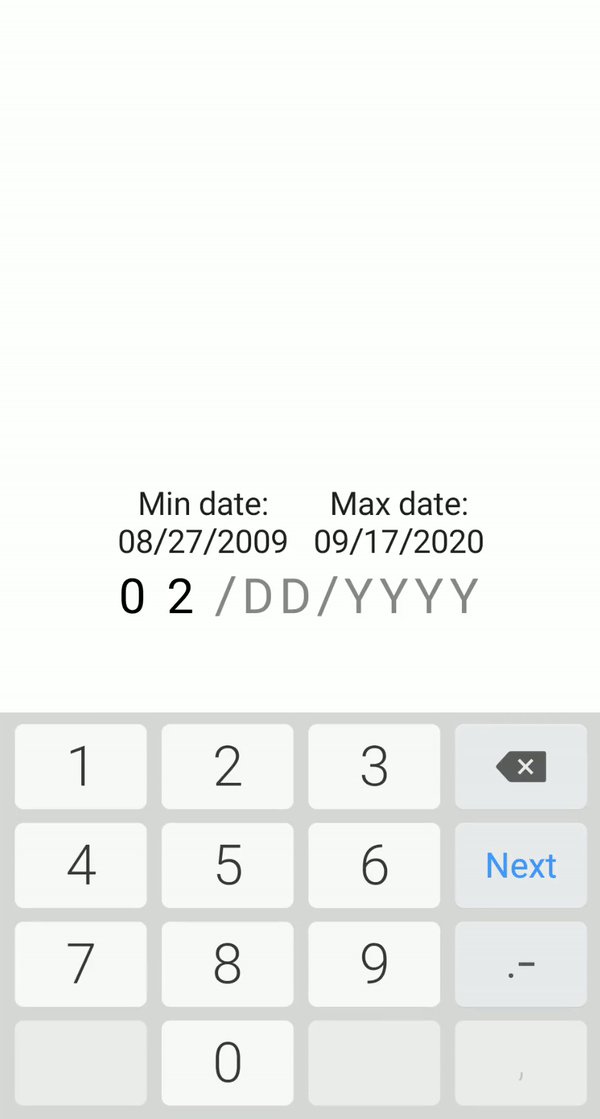
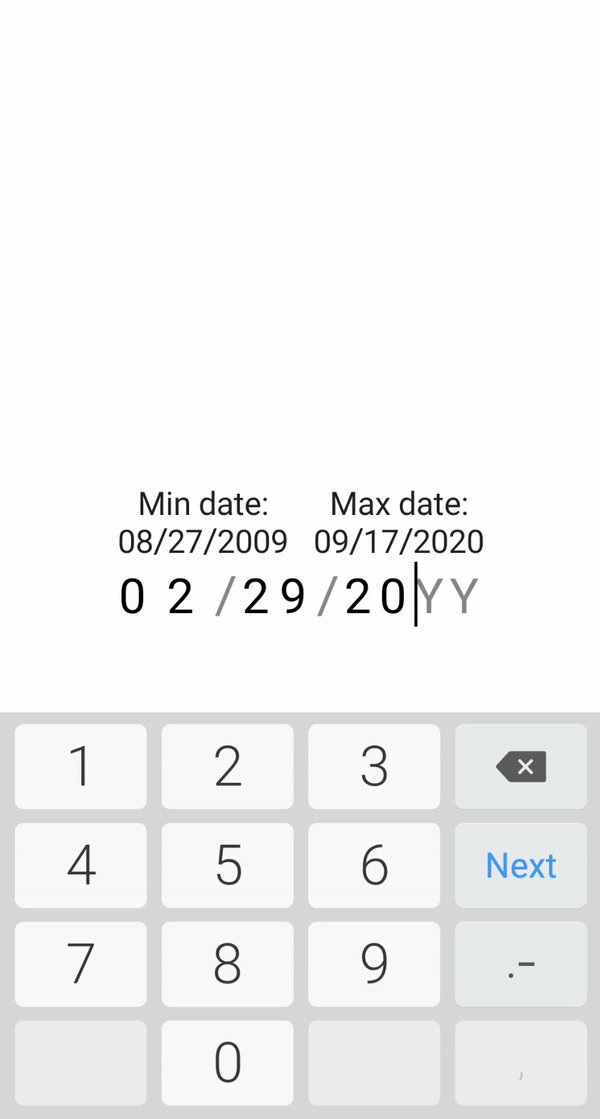
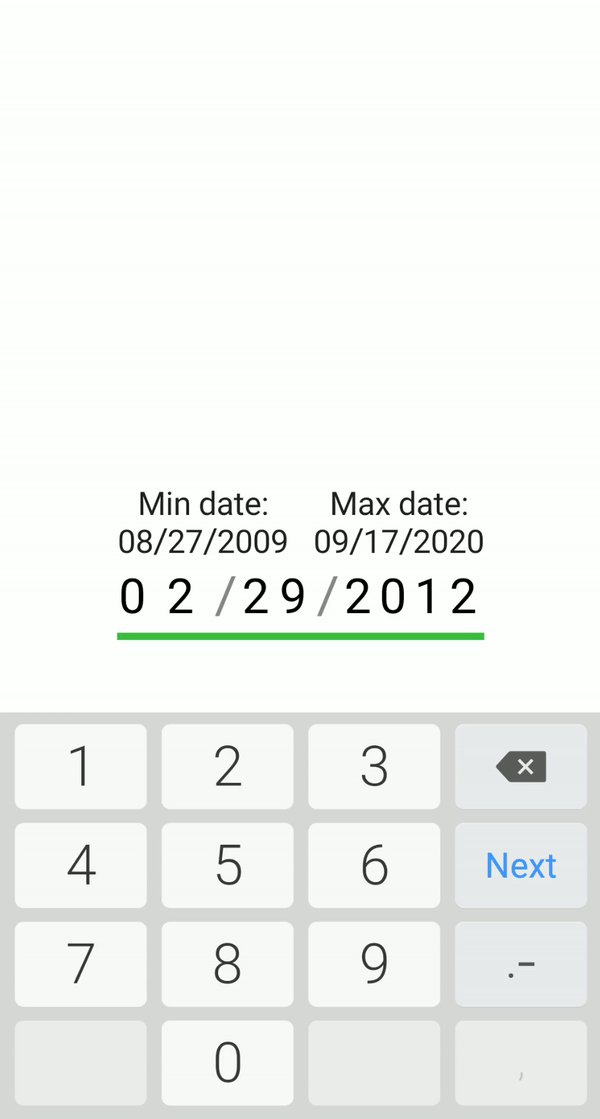
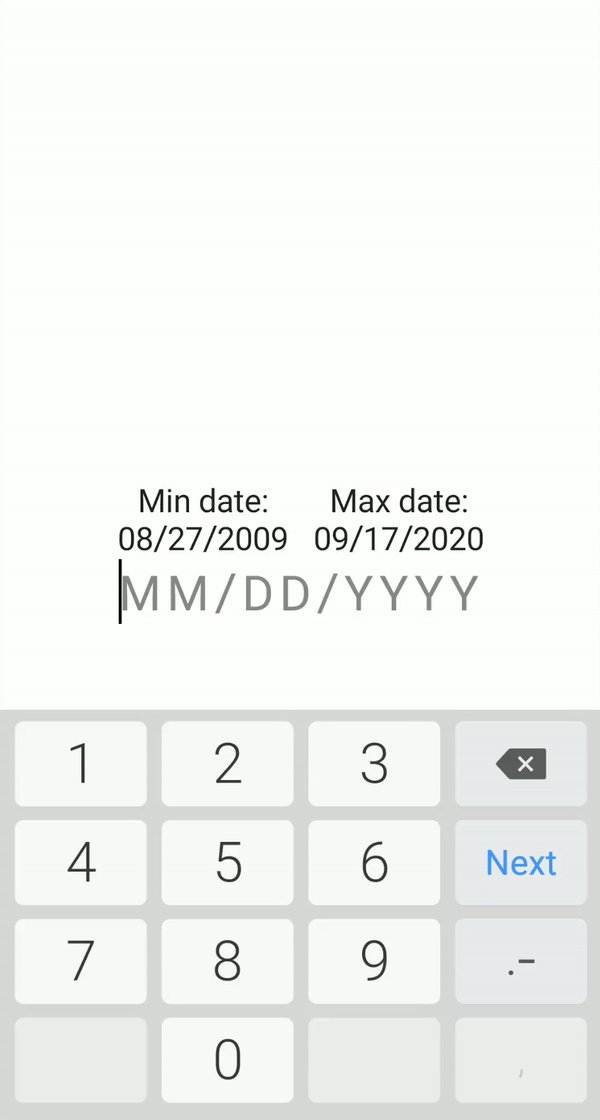
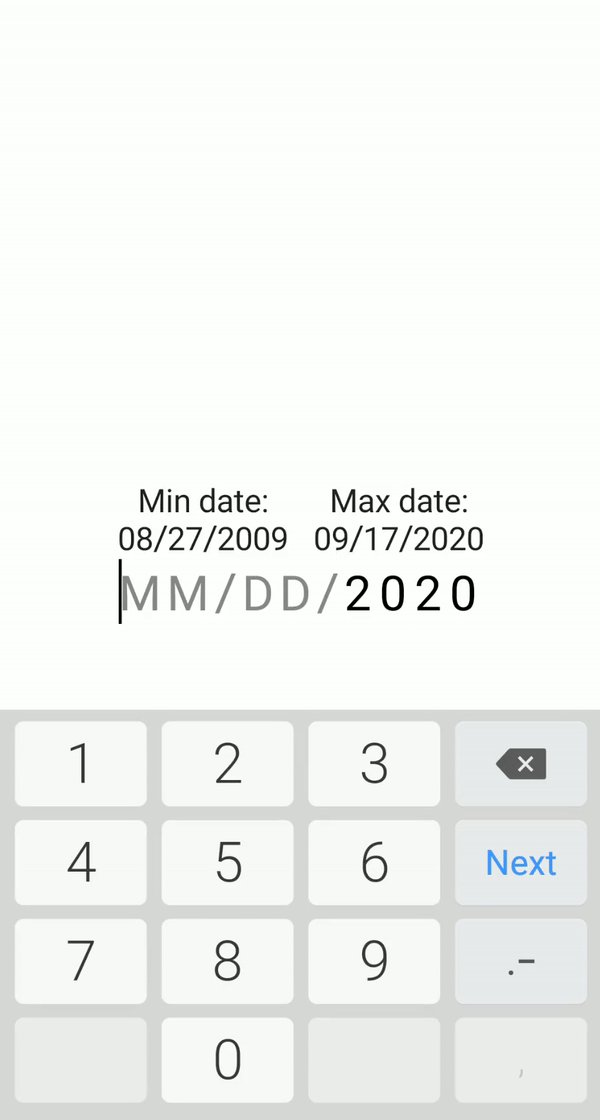
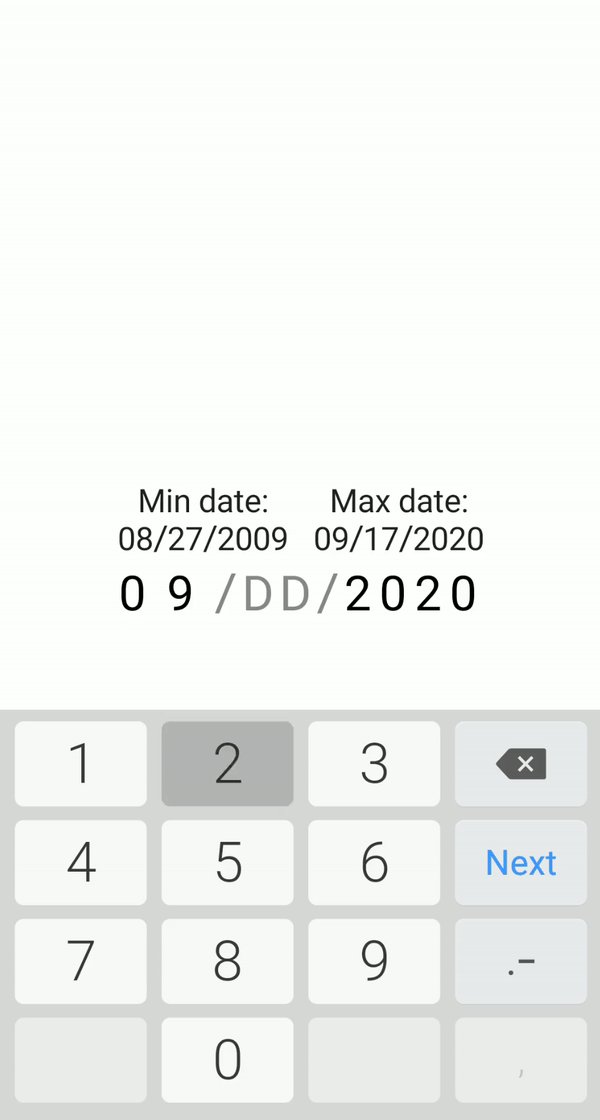
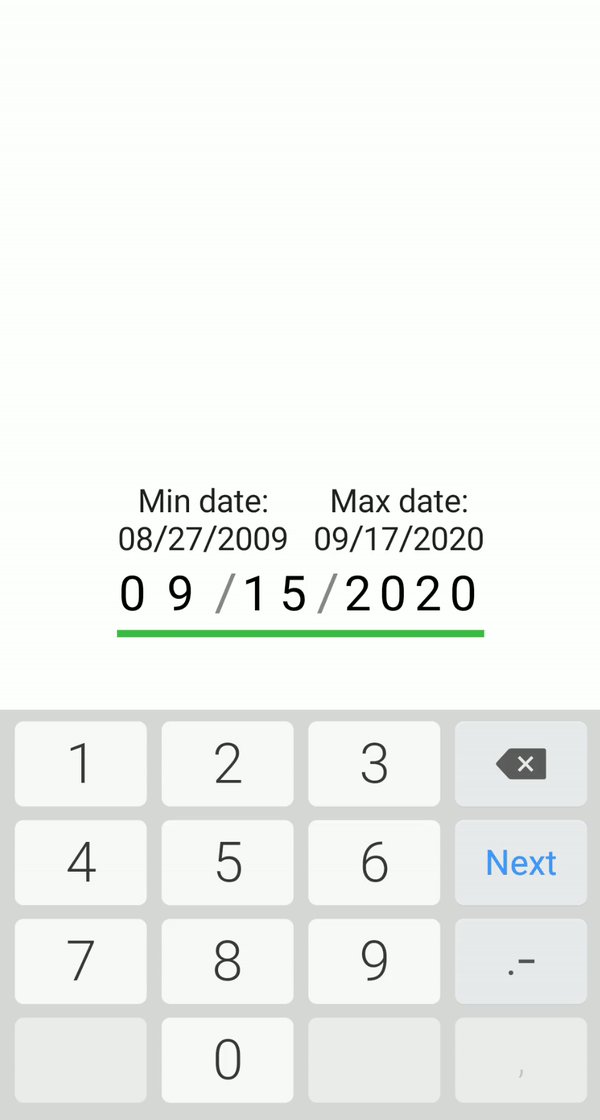
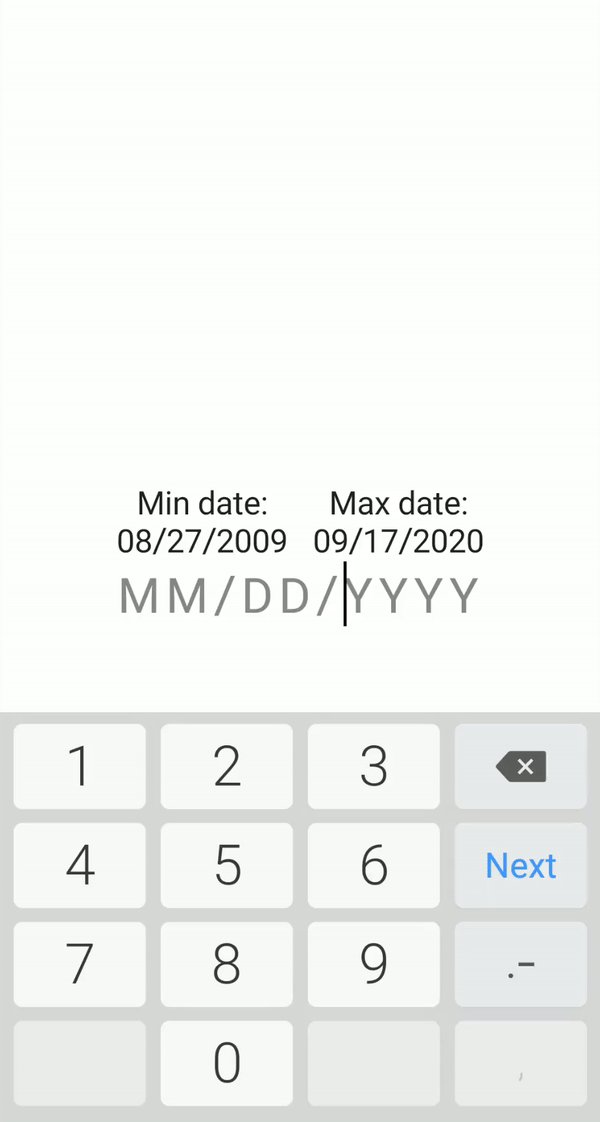
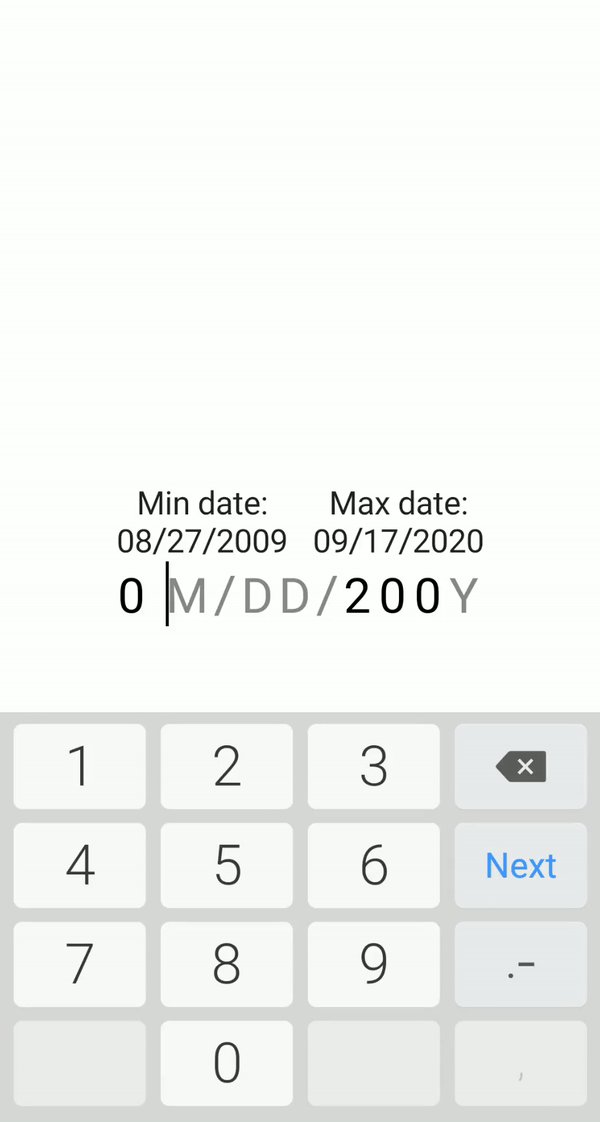
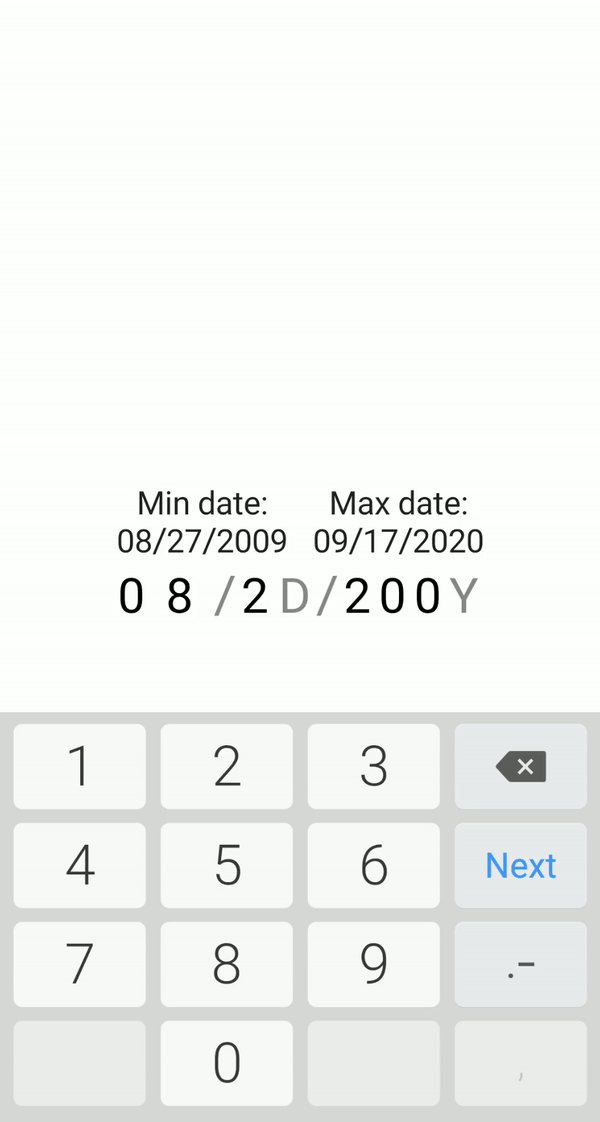
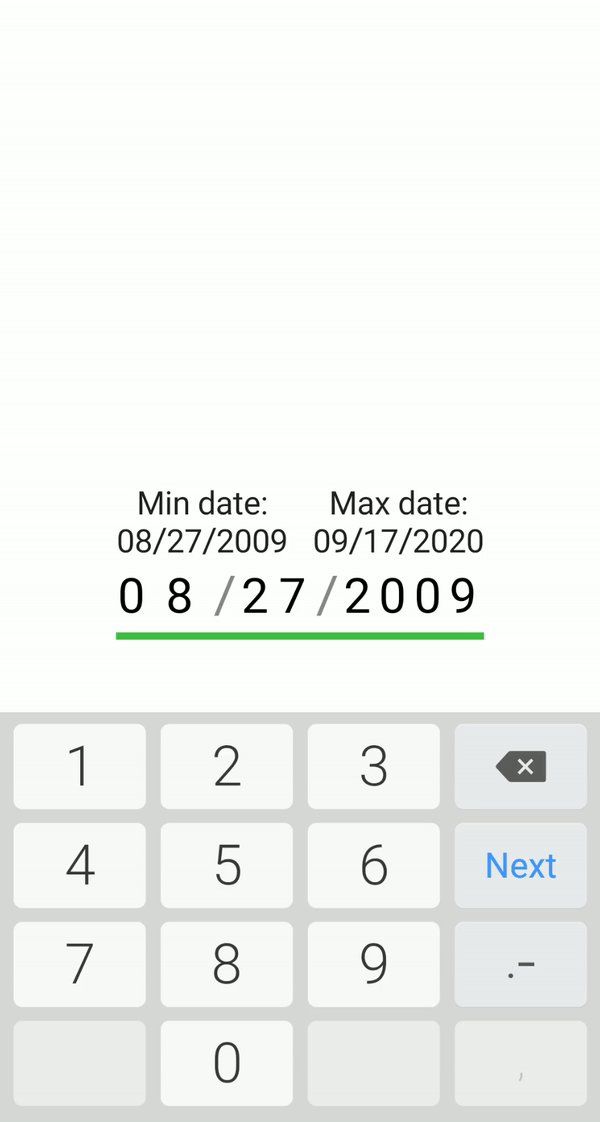
Preview
User can only enter existing dates
User can only enter dates that are in the allowed range
Input is being validated even though some fields are not complete
Usage
Basic implementation
DateTextField(
onEditingComplete = {}
)
You can set the exact date boundaries or leave it by default, from 1/1/1900 to 12/31/2100. Date format by default will be MM/DD/YYYY
DateTextField(
// Detect focus changes
modifier = Modifier.onFocusChanged { Log.d("DateInput", it.toString()) },
// Set the desired date format
format = Format.MMDDYYYY,
// Set min and max date
minDate = LocalDate.of(2009, 8, 27),
maxDate = LocalDate.of(2020, 9, 17),
// Detect value changes
onValueChange = {
Log.d(
"DateInput",
it.toString()
)
},
// Get LocalDate object when date is entered
onEditingComplete = { Log.d("DateInput", it.toString()) },
// Apply custom text style
textStyle = TextStyle(fontFamily = FontFamily.SansSerif, fontSize = 30.sp),
)