Pixar
This is App shows you Images from the Pixabay API
Table of Contents
Functionalities
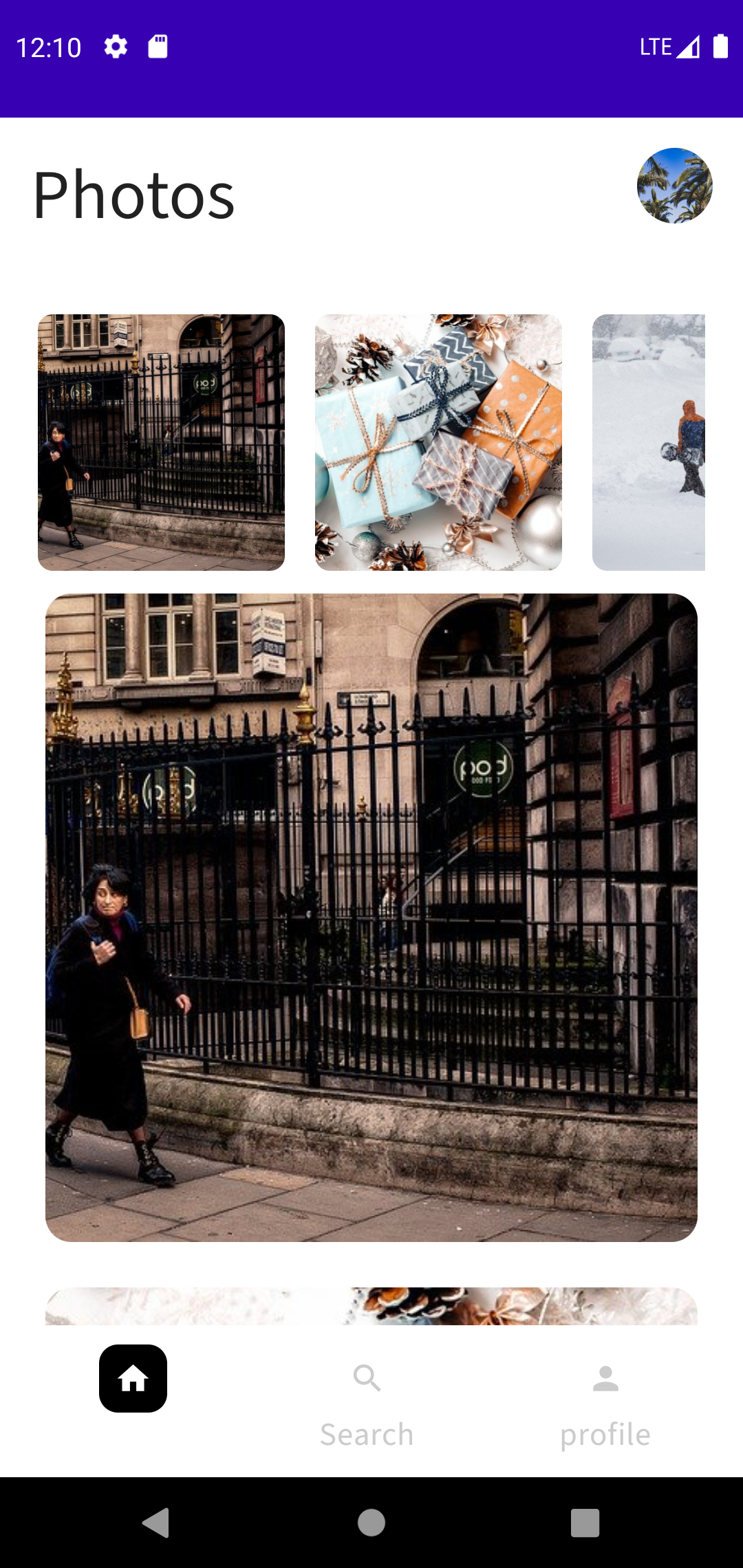
- Top Images - A user is able to See Top Images
- Image Details - A user is able to see Image details when they click on an Image
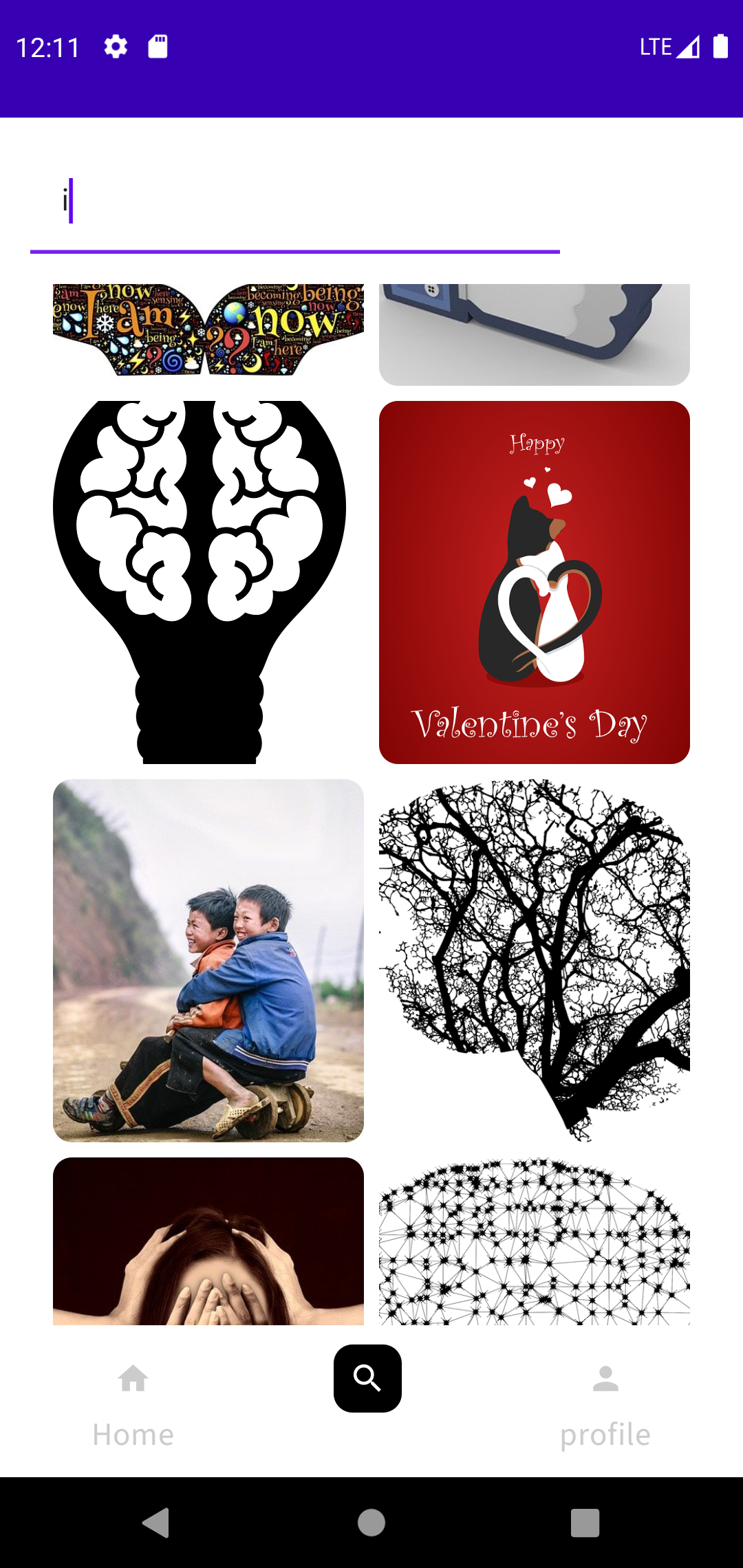
- Search Images - A user can search for Images
- Profile Screen - A user get's to see a profile screen
Approach
Architecture
This app has an architecture in place to allow the App to Scale, improve Quality and Robustness and Allow the App to Scale. This also makes the App to Scale
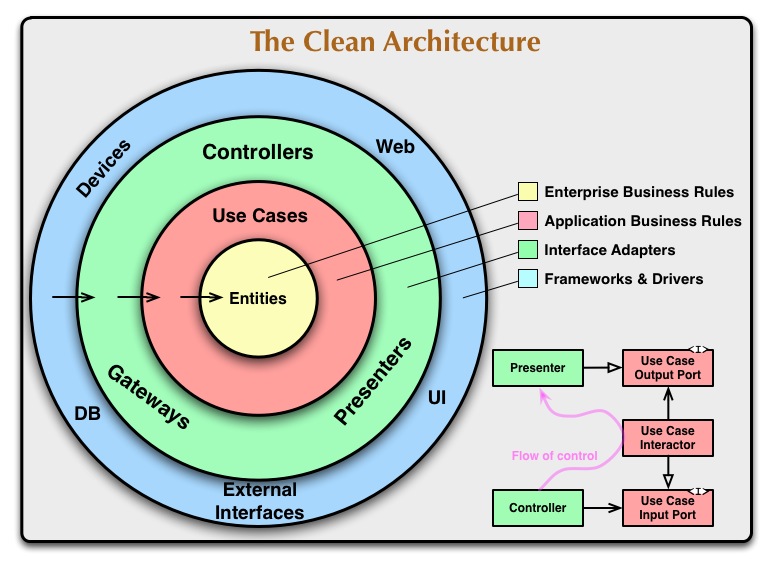
This App uses Clean Architecture to ensure:- Separation of concern
- Drive UI from Data Model
- Make functionality easily changeable or droppable
- Make Code easier to read
- Make use of good practices and Jetpack libraries(Architecture components)
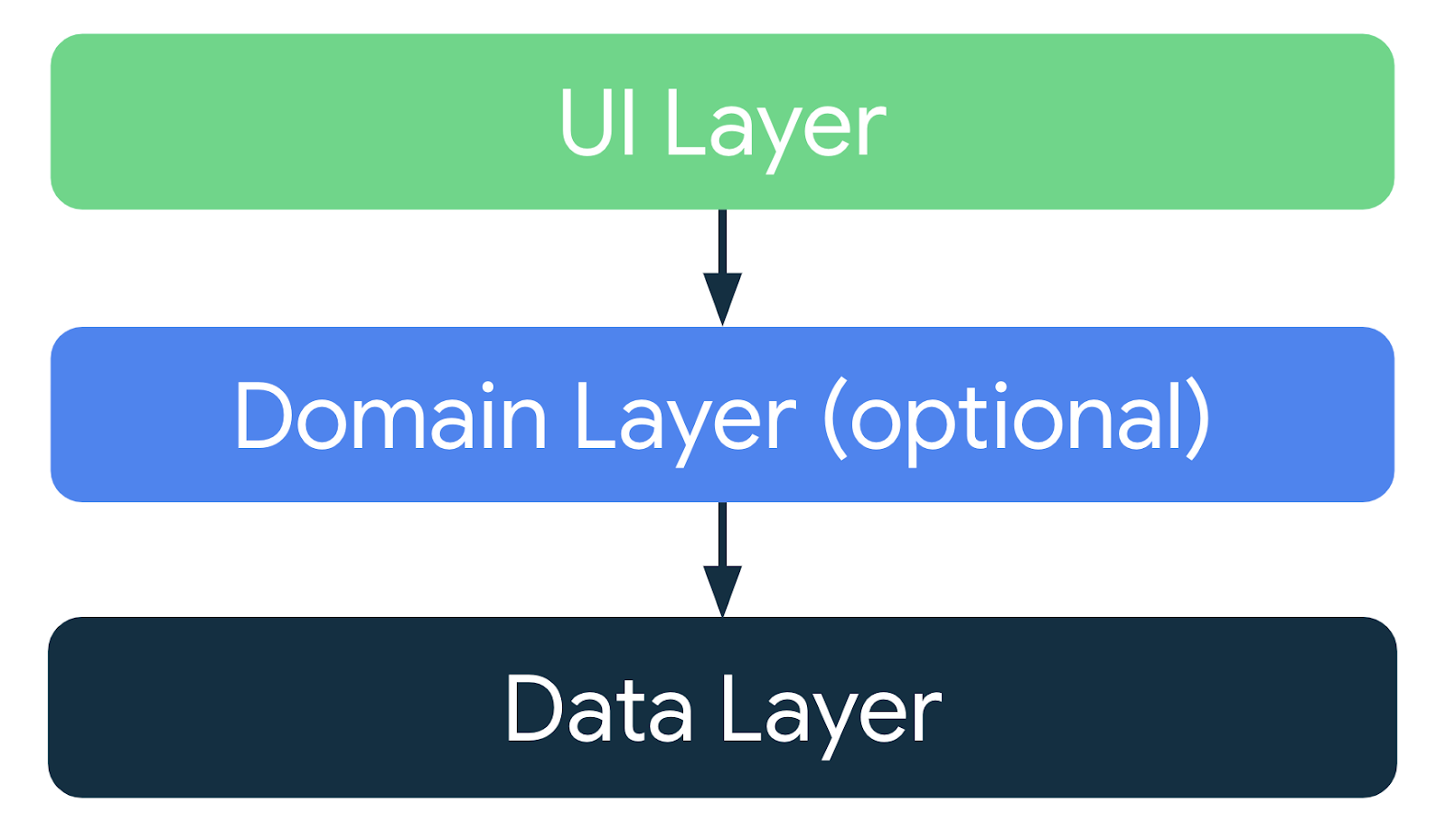
Layers
Domain Layer
- Sits between the UI and Data layer
- Used in this project to encapsulate business logic
- Enables use-cases to be reused in multiple view model
- Defines the repository interface that drives the main functionality
Data Layer
- Contains the implementation of business logic(Repository Implementation)
- Gets data from the remote data source
- Cache's remote data to Local Room Database
Presentation/UI layer
- This layer is the layer that displays data to the user screen
- Contains view models that are lifecycle friendly and takes code away from our Activity/UI components
- Defines our architecture which is MVVM (Model View View-Model)
- Contains our states that handle logic like loading
Dependency Injection
- Used Hilt Dagger library for dependency injection
- Allows classes to define their dependencies without constructing them
- Also brings all the layers of the App together
- Helps UI layer to be driven from data layer
Screenshots
How to Setup
Clone this repo
$ git clone git@github.com:fatahrez/Pixar.git
or HTTPS
$ git clone https://github.com/fatahrez/Pixar.git
Open the project with Android Studio and build using gradle. Feel free to run the App on your phone.
Libraries used
- Retrofit - Android Network Client, Used to consume API from Pixabay API
- Room - SQLite ORM - used to save data to the phone's database for caching
- Hilt Dagger - Used for dependency Injection
- Coroutines - Used to execute code asynchronously
- Jetpack Compose - Used to write the declarative UI of the App
- Material Design - Give the App a theme and generally improve UI of the App
- Coil Image - Image Loading library
- Lifecycle library - Majorly to define the ViewModels of the app
- Navigation - To navigate to different screens of the App
Author Info
Twitter - @Abdullfertah
LinkedIn - Abdulfatah