MaterialTextField
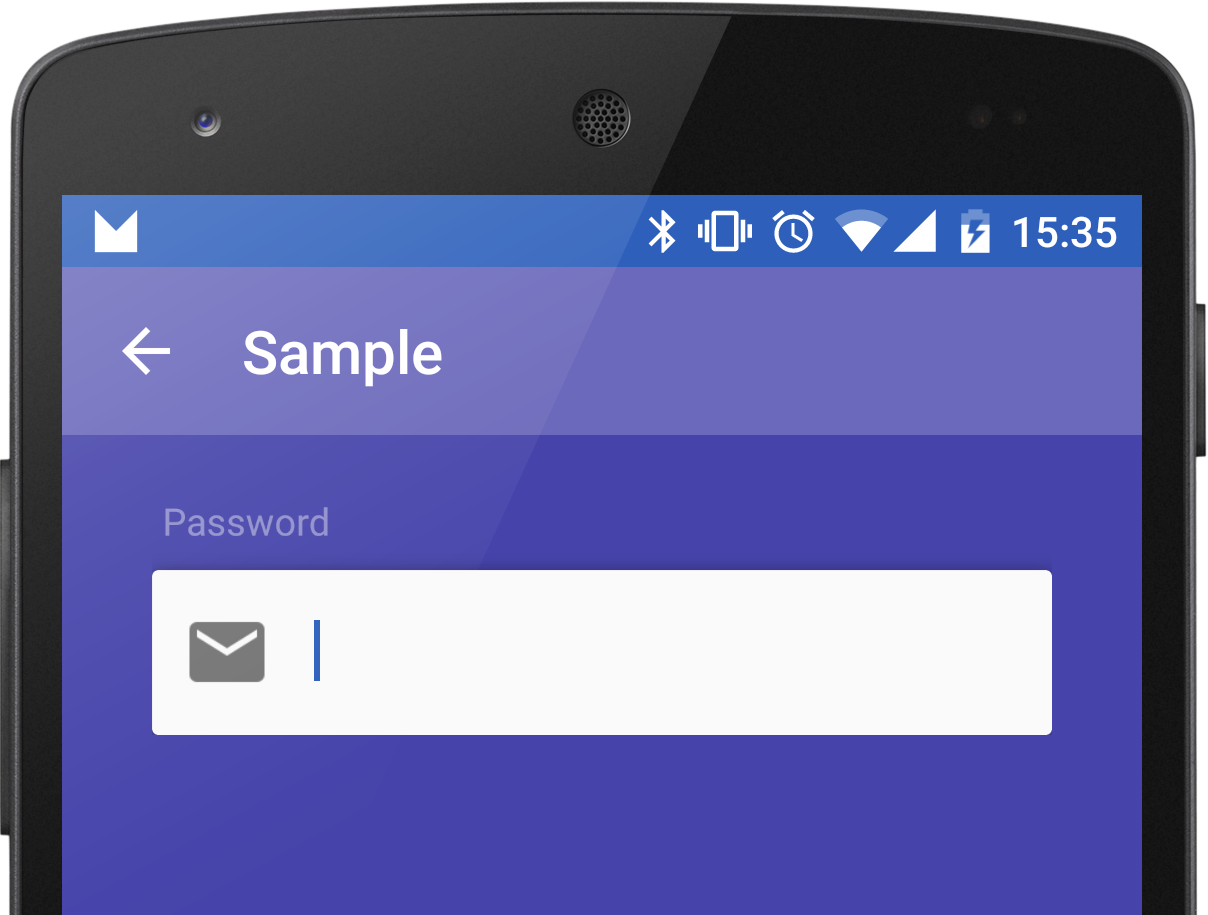
A different beautiful Floating Edit Text


Usage
Surround your EditText by a MaterialTextField
<com.github.florent37.materialtextfield.MaterialTextField
android:layout_width="300dp"
android:layout_height="wrap_content"
app:mtf_labelColor="#666"
app:mtf_image="@drawable/ic_mail_grey600_24dp"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:textColor="#333"
android:textSize="15sp" />
</com.github.florent37.materialtextfield.MaterialTextField>
Don't forget to precise a drawable to mtf_image
app:mtf_image="@drawable/ic_mail_grey600_24dp"
Available attributes
<com.github.florent37.materialtextfield.MaterialTextField
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:mtf_cardCollapsedHeight="4dp"
app:mtf_image="@drawable/ic_mail_grey600_24dp"
app:mtf_animationDuration="1000"
app:mtf_labelColor="@android:color/holo_red_dark"
app:mtf_openKeyboardOnFocus="true">
Download
implementation 'com.github.florent37:materialtextfield:1.0.7'
Log
1.0.6
- support focusability
- added
app:mtf_hasFocus="false"
1.0.3
- removed some dependencies
- fix for 4.4
1.0.2
- backport fix for Pre-Lollipop
- added mtf_cardCollapsedHeight attribute
Credits
Author: Florent Champigny
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




Designer: Srikant Shetty
Originally designed on MaterialUp : http://www.materialup.com/posts/new-material-text-fields-application
License
Copyright 2015 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.