Mobile development Simple Photo viewer Exercise
A simple photo viewer based on Udacitys example app "dice roller"."
Mobile development Exercise Simple photo viewer
Simple photo viewer based on udacitys dice roller example exercise.
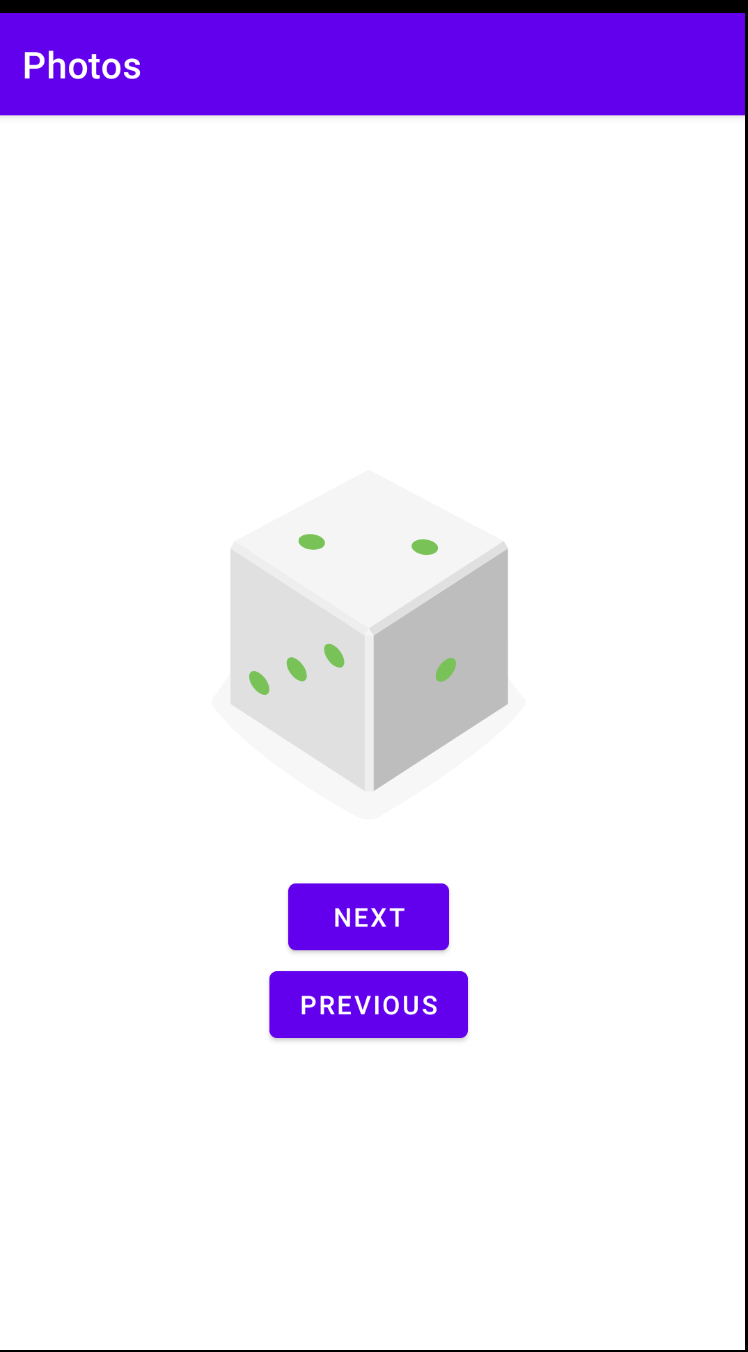
First application Exercise: Create a simple photo viewer application. There should be two buttons in the application layout: “next” and “previous”. An ImageView component should be on top of the buttons. Change always the photo according to button clicks. You should use LinearLayout (vertical alignment) and the buttons horizontally centered on the screen. There should be at least 4 different images inside the drawable folder. If the images are large (some hundreds of kB) then move your images to mipmap-hdpi.