ResponsiveGrid
Responsive Grid is most followed layout system by the designer as it adapts to screen size and orientation, ensuring consistency across layouts.
Responsive Grid is vertical for Vertical Scrollable content. and Horizontal for Horzontal Scrollable content.
The responsive layout grid is made up of three elements: columns, gutters, and margins.
- Columns - Content is placed in the areas of the screen that contain columns.
- Gutters - A gutter is the space between columns that helps separate content.
- Margins - Margins are the space between content and the left and right edges of the screen.
Based on the Device Sizes these values vary to adapte the situation.
Checkout Breakpoint system for element values for all Device types.






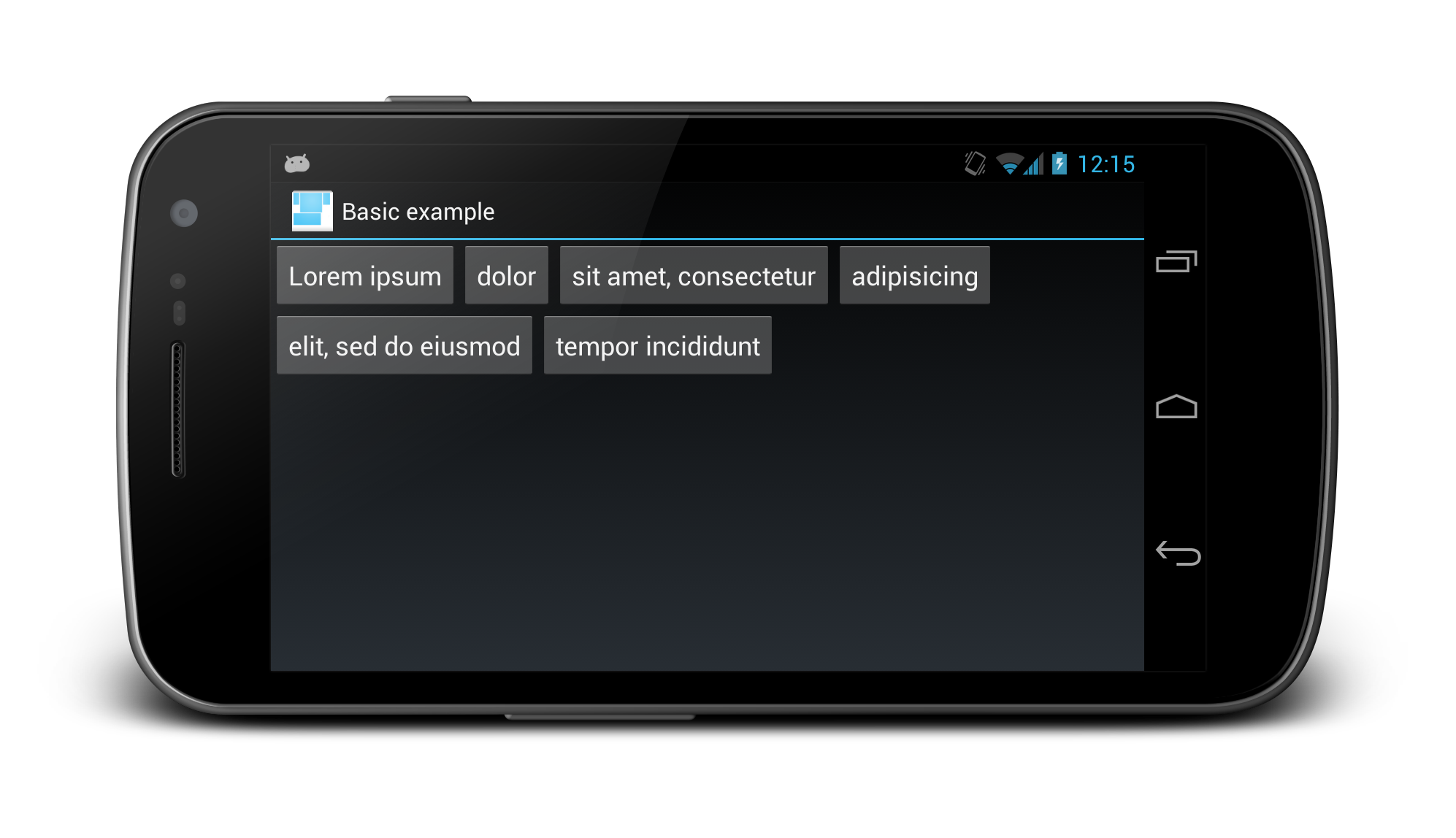
![[UNMAINTAINED]: AndroidMosaicLayout is android layout to display group of views as grid consists of different asymmetric patterns (90 different patterns).](https://cloud.githubusercontent.com/assets/1500868/11513643/fb4e754e-987c-11e5-8f18-025d934c69b4.png)