🎇
View Navigator
View Navigator is a tool that allows you to inspect and validate all the views of a screen individually, highlighting the margins and paddings of each component, in addition, it is possible to navigate in the hierarchy of views and analyze all the elements that make up your screen.
Features
💡
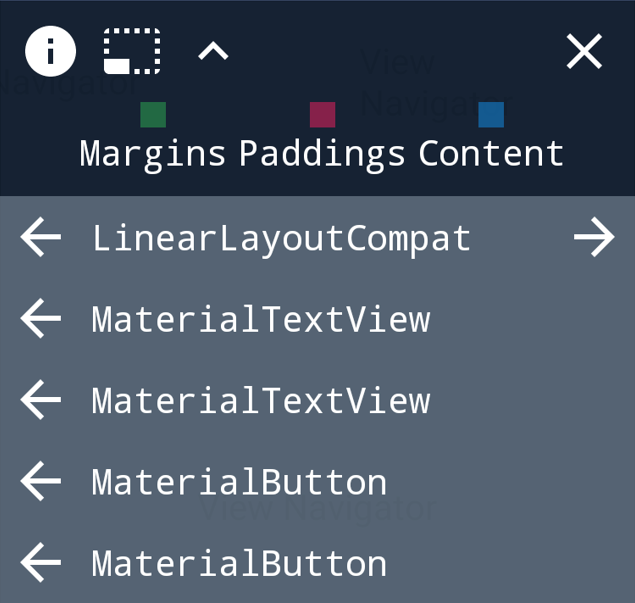
Info button
This icon shows the information about margins and paddings

Metrics button
This icon shows the information about margins and paddings with their values

Expand/Collapse button
This icon expand/collapse the items

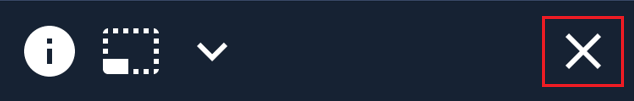
Close button
Items section
This section is a list with all the child views

 Prev button: This button indicates that we want to analyze the views of the parent, we will go back one level in the hierarchy;
Prev button: This button indicates that we want to analyze the views of the parent, we will go back one level in the hierarchy; Next button: This button indicates that we want to analyze the views of this
Next button: This button indicates that we want to analyze the views of this ViewGroup, we are going to advance one level in the hierarchy; Invisible icon: This icon indicates that the view is currently invisible.
Invisible icon: This icon indicates that the view is currently invisible.
OBS: All this views are clickable, once clicked, the view will be highlighted:

Setup
🔧
To use the View Navigator, add the Jitpack repository to your root build.gradle:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Add the dependency:
implementation 'com.github.MarceloAlban:ViewNavigator:{last_version}'
How it works?
😕
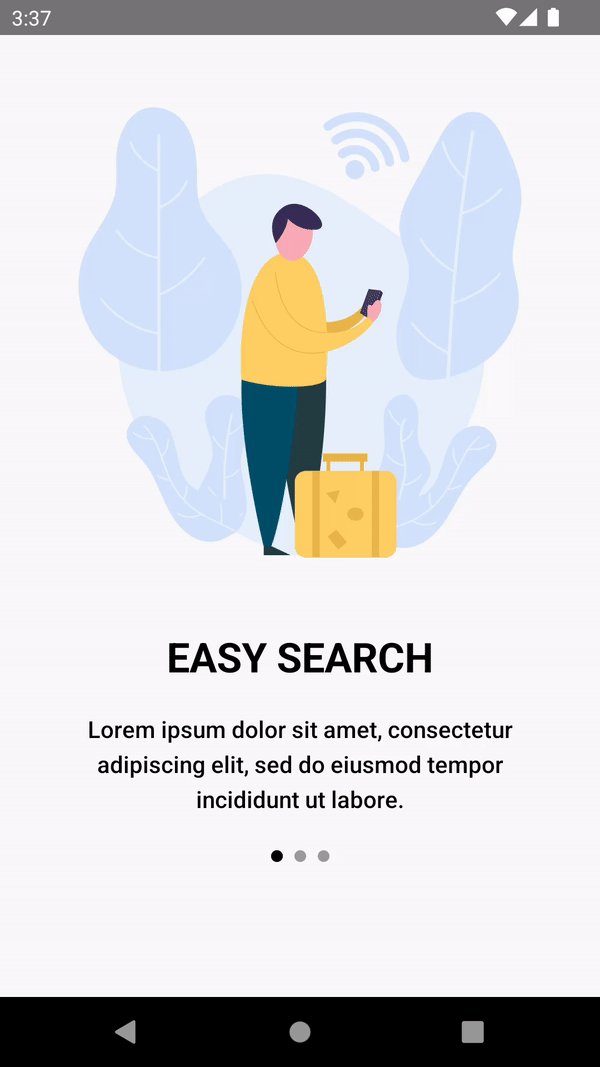
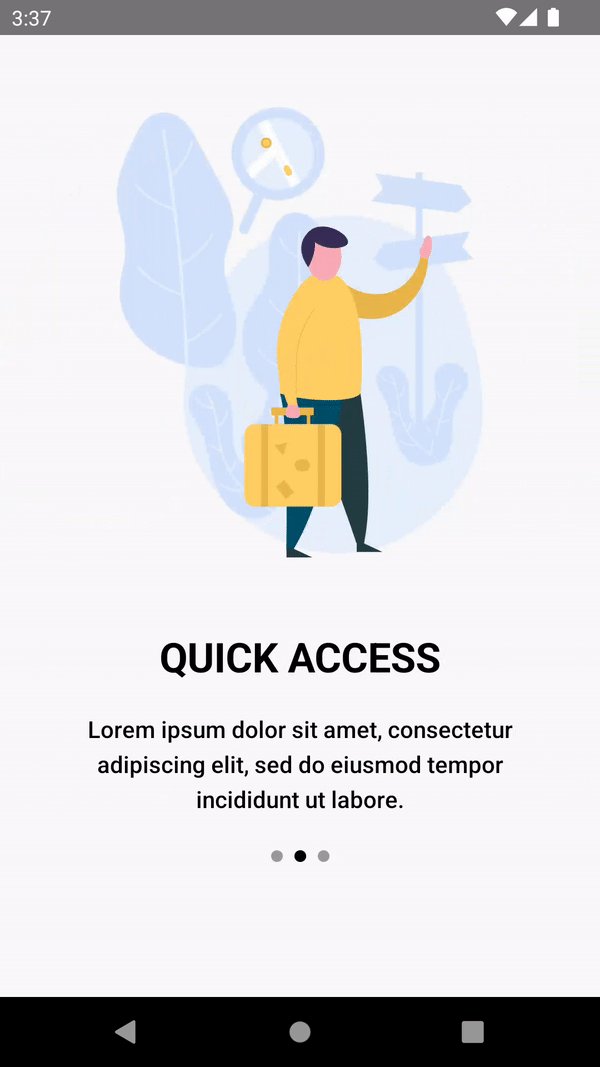
View Navigator shows all components of a base root layout visually, all elements are clickable and when clicked they are highlighted with margins and paddings.
We can use the View Navigator in two ways:
For the entire application
In this case, the View Navigator will appear for all activities and fragments automatically, to do this, you must register the View Navigator in the Application class through the ViewNavigatorRegister class:
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
ViewNavigatorRegister().register(this)
}
}
Registering in the Application, the View Navigator will be always visible in the screen and will refresh the views when you navigate to another Activity or Fragment.
For a single Activity or Fragment
In this case, the view navigator must be called manually, we can do this through the ViewNavigatorWindow class:
ViewNavigatorWindow(rootView).show()
Example
I want to inspect a specific layout in my xml
XML
...
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@+id/rootLayout">
<com.google.android.material.textview.MaterialTextView/>
<com.google.android.material.textview.MaterialTextView/>
</androidx.appcompat.widget.LinearLayoutCompat>
...
CODE
// With ViewBinding
ViewNavigatorWindow(binding.rootLayout).show()
// Without ViewBinding
ViewNavigatorWindow(findViewById(R.id.rootLayout)).show()
Thanks
😉
Thanks for using, I hope it helps your project!