MultiStateLayout
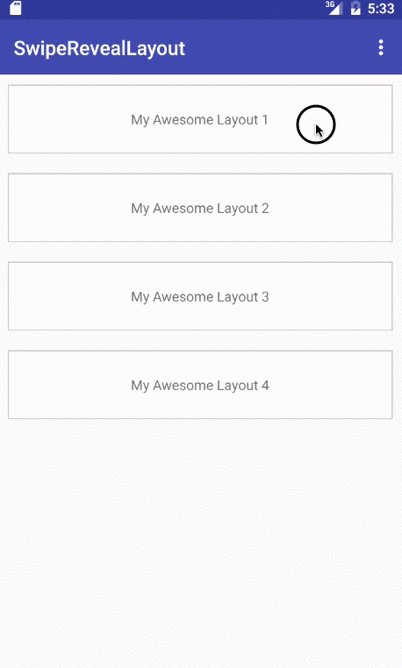
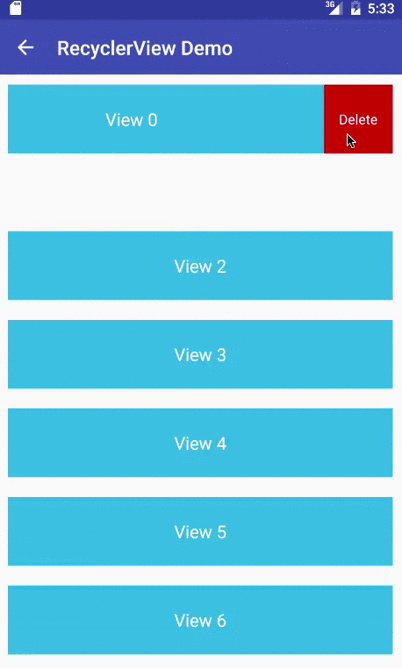
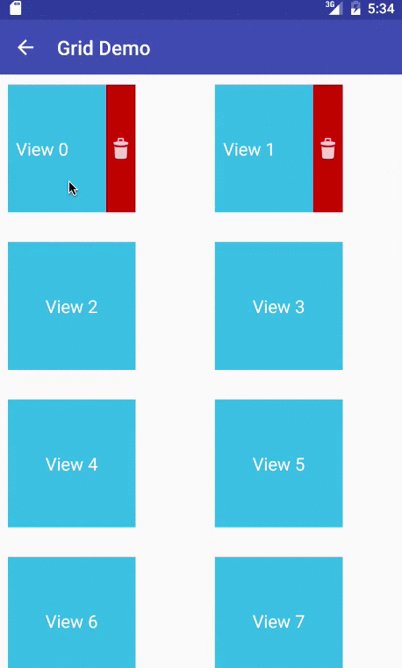
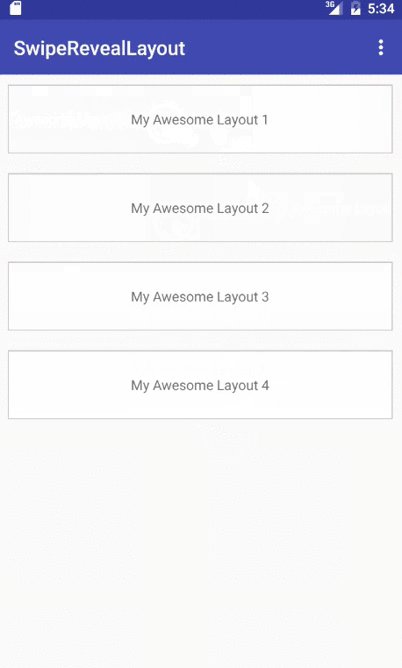
Preview
Download the sample apk to see more: Sample APK.
Setup
Add the multistatelayout dependency to your library or app's build.gradle file:
dependencies {
......
implementation 'com.airsaid:multistatelayout:$version'
}
Usage
- Implement the
StateandStateProviderinterfaces to provide states:
import com.airsaid.multistatelayout.State
class EmptyState : State {
companion object {
const val ID = R.id.emptyLayout
}
override fun getId() = ID
override fun getLayoutId() = R.layout.multi_state_empty
override fun onFinishInflate(stateView: View) {}
}
......
import com.airsaid.multistatelayout.StateProvider
class CommonStateProvider : StateProvider {
override fun getStates(): MutableList<State> {
return mutableListOf(EmptyState(), ErrorState(), LoadingState())
}
}
- Add
MultiStateLayoutto the XML layout:
<com.airsaid.multistatelayout.MultiStateLayout
android:id="@+id/multiStateLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="I'am content." />
FrameLayout>
com.airsaid.multistatelayout.MultiStateLayout>
- Call the
init()method in the code to initializeMultiStateLayout:
multiStateLayout.init(CommonStateProvider())
- Switching between states:
multiStateLayout.showContent()
multiStateLayout.showState(LoadingState.ID)
multiStateLayout.showState(EmptyState.ID)
TransitionAnimation
You can set the transition animation when the state is switched via the setTransitionAnimator(@Nullable TransitionAnimator transitionAnimator) method.
Currently existing transition animations are:
- AlphaTransitionAnimator (default)
- TranslationTransitionAnimator
- AlphaTranslationTransitionAnimator
Listener
You can add listeners for state switching through the addStateChangedListener(@NonNull OnStateChangedListener listener) method:
multiStateLayout.addStateChangedListener { state, isShow ->
Log.d(TAG, "onStateChanged state: $state, isShow: $isShow")
}
More
- Set the click event of a specific state
class ErrorState : State {
companion object {
const val ID = R.id.errorLayout
}
private lateinit var callback: () -> Unit?
override fun getId() = ID
override fun getLayoutId() = R.layout.multi_state_error
override fun onFinishInflate(stateView: View) {
stateView.findViewById<Button>(R.id.reload).setOnClickListener {
callback.invoke()
}
}
fun setOnReloadListener(callback: () -> Unit) {
this.callback = callback
}
}
multiStateLayout.getState<ErrorState>(ErrorState.ID).setOnReloadListener {
// do something...
}
License
Copyright 2021 Airsaid. https://github.com/airsaid
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.





![[UNMAINTAINED]: AndroidMosaicLayout is android layout to display group of views as grid consists of different asymmetric patterns (90 different patterns).](https://cloud.githubusercontent.com/assets/1500868/11513643/fb4e754e-987c-11e5-8f18-025d934c69b4.png)