FillingButton
Replace typical onLongClickListener with that library! It's the new way to handle onLongClickListener on buttons.
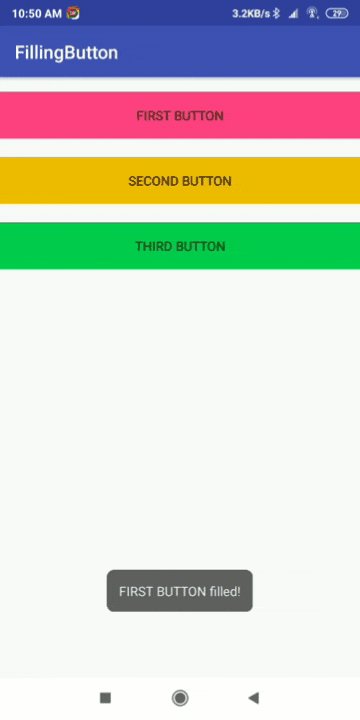
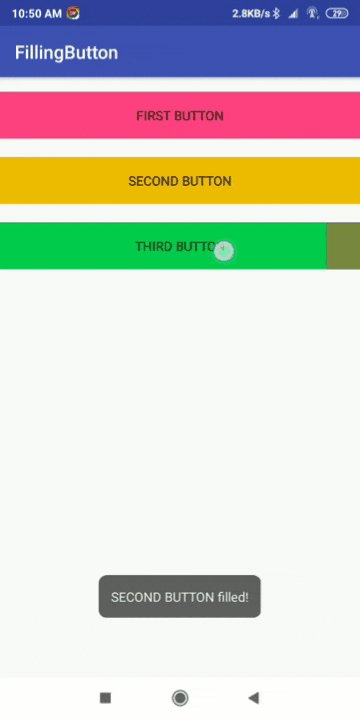
Sample
Added new type of button InternetSensableFillingButton
Added directions of filling, here is first and the third button has RightToLeftDirection:
First FillingButton has TopToBottomFillingDirection and second FilligButton has BottomToTopFillingDirection
Usage a simple FillingButton
<com.github.devit951.fillingbutton.FillingButton
android:id="@+id/fb_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON"
android:background="@color/colorAccent"
app:fillColor="@color/colorPrimaryDark"
app:fillDuration="500"/>
Usage a simple InternetSensableFillingButton
<com.github.devit951.fillingbutton.InternetSensableFillingButton
android:id="@+id/fb_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON"
android:background="@color/colorAccent"
app:fillColor="@color/colorPrimaryDark"
app:fillDuration="500"/>
Using FillingButton fill directions
You can change these directions in runtime.
fillingButton.direction = RightToLeftFillingDirection();
fillingButton.direction = LeftToRightFillingDirection();
fillingButton.direction = TopToBottomFillingDirection();
fillingButton.direction = BottomToTopFillingDirection();
List of xml attributes:
app:fillColor=(color) -> Changes foreground color of filling
app:fillAlpha=(integer) -> Changes alpha of foreground color filling
app:fillDuration=(integer) -> Changes fill animation duration
Setup
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.Devit951:FillingButton:1.2'
}