WhatTodo
Life can feel overwhelming. But it doesn’t have to.
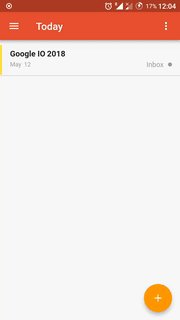
A Simple To-do app design in flutter to keep track of your task on daily basis. You can add project, labels and due-date to your tasks
Features
- Build on BLoC Architecture Pattern
- Add Projects by specifying a unique color to it
- Add Labels by specifying a unique color to it
- Add Task by defining its priority
- Swipe to delete or complete the task
- Sorting Task
- Works offline using Sqflite database
BLoC Diagram
This diagram show case the dependencies to create a feature specific BLoCs.The HomeBloc is independent and used as communication channel between its child widgets.
Widget-BLoC Relationship
This diagram shows that how each widget uses BLoCs.
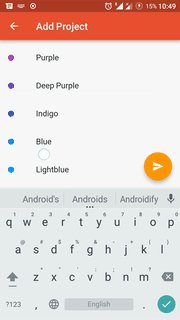
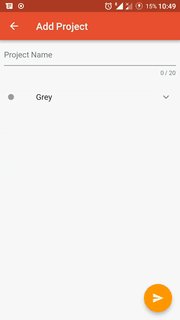
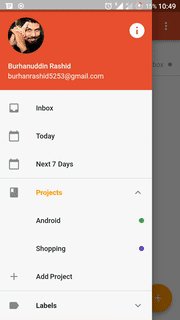
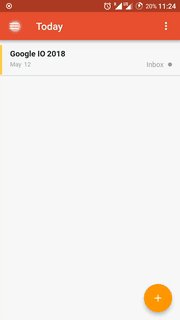
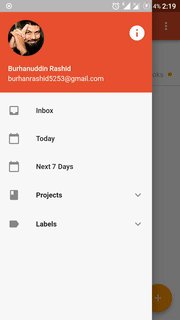
Project
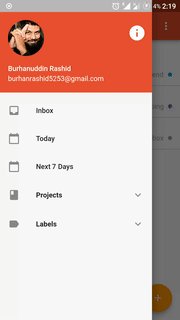
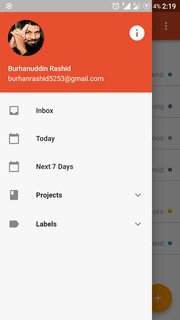
The app already has a preloaded Inbox project. You can add more projects by clicking add project button on SideDrawer. From material color list you can specify any single color to the project
You can assign only one project to a single task
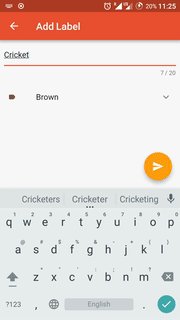
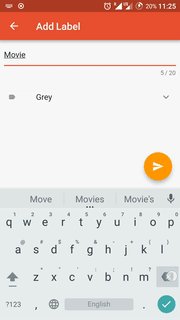
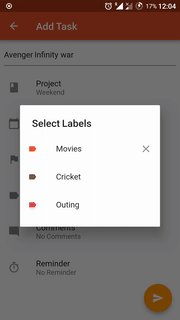
Labels
You can add multiple labels by clicking add Labels button on SideDrawer. From material color list you can specify any single color to the label
You can assign multiple labels to a single task
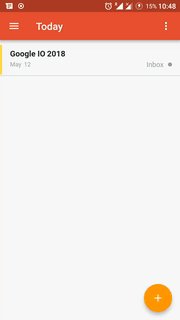
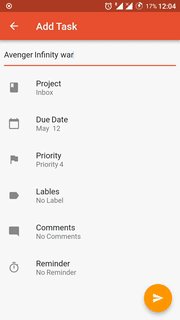
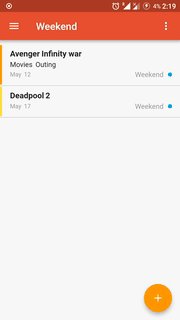
Task
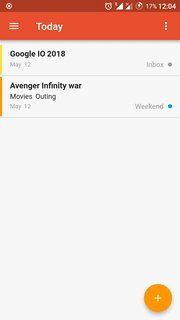
You can add task with multiple attributes. You must assign a project to task if not than by default it will be added in Inbox project. Task can have zero or more to label assing to it
Swipe the Task
You can delete a task by swiping left-to-right or your can mark task as completed by swiping right-to-left. You can also undo a completed task by clicking on options menu where it shows the list of all completed tasks there you can swipe right-to-left to undo the completed task
Sorting
You can sort your task with date i.e today and next 7 days and also acoording to project and labels
How to contribute?
- Check out contribution guidelines
👉 CONTRIBUTING.md
What's next?
- Editiable Project,label and Task
- Deletable Project and Label
- Comment/Description in Task
- Reminder with notification
Questions?
🤔
Credits
- UI/UX inspired from Todoist app
- Flutter Documentation
- Collin Jackson answer's on stackoverflow
😆
License
Copyright 2020 Burhanuddin Rashid
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.