Please follow me on GitHub, I need your support
Github: https://github.com/liaohuqiu
twitter: https://twitter.com/liaohuqiu
中文版文档
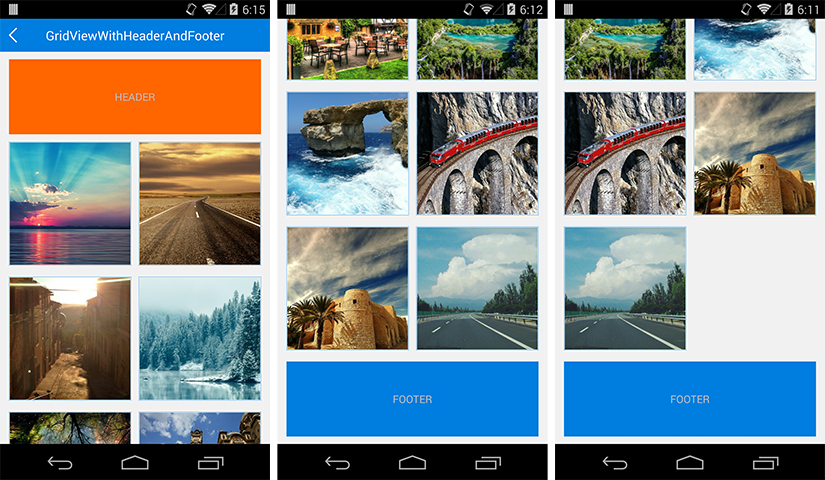
GridView with Header and Footer
This library is contained by CUBE-SDK: https://github.com/etao-open-source/cube-sdk. The Demo is HERE: https://github.com/liaohuqiu/android-cube-app .
Maven
<dependency>
<groupId>in.srain.cube</groupId>
<artifactId>grid-view-with-header-footer</artifactId>
<type>jar</type>
<version>1.0.12</version>
</dependency>
Gradle
compile 'in.srain.cube:grid-view-with-header-footer:1.0.12'
Usage
GridViewWithHeaderAndFooter gridView = (GridViewWithHeaderAndFooter) v.findViewById(R.id.ly_image_list_grid);
LayoutInflater layoutInflater = LayoutInflater.from(this);
View headerView = layoutInflater.inflate(R.layout.test_header_view, null);
View footerView = layoutInflater.inflate(R.layout.test_footer_view, null);
gridView.addHeaderView(headerView);
gridView.addFooterView(footerView);
Thanks
License
Apache 2
contact or help
Please fell free to contact me if there is any problem when using the library.
- srain@php.net
- twitter: https://twitter.com/liaohuqiu
- weibo: http://weibo.com/liaohuqiu
- QQ tribe: 271918140