22 Repositories
Android path Libraries
v9 is an Android library that provides the ability to dynamically resize Path objects as you would 9-patch bitmaps
v9 is an Android library that provides the ability to dynamically resize Path objects as you would 9-patch bitmaps. In the example below, the chat bubble is dynamically resized while preserving the corners:
SvgToCompose - SVG path to Jetpack Compose tool
SvgToCompose SVG path to Jetpack Compose tool This tool can take the SVG path, and export it as a Jetpack Compose material icon path method calls. Exa

Transforms a Vector Drawable or a SVG path to a Compose ImageVector
Svg2Compose Transforms a Vector Drawable or a SVG path to a Compose ImageVector. Download Download the latest version (Windows) here: Releases. How to
TextPathAnimation - TextPathView is a Android library in which view with text path animation!
Text Path Animation for Android Text Path Animation is to enter text, then set some animation properties, and brush effects, and finally start on the
Dubins path refers to the shortest curve that connects two points in the two-dimensional Euclidean plane
Dubins Dubins path refers to the shortest curve that connects two points in the two-dimensional Euclidean plane (i.e. x-y plane) with a constraint on

A simple path finding visualizer mobile app to demonstrate the use of Jetpack Compose UI toolkit in Android.
Path Finding Visualizer App using Jetpack Compose A simple path finding visualizer mobile app to demonstrate the use of Jetpack Compose UI toolkit in
An Android application which visualizes some of the famous Algorithms for finding path from Source to Destination in a 2D grid.
Pathfinding-Visualizer An Android application which visualizes some of the famous Algorithms for finding path from Source to destination in a 2D grid.

用于做Path动画的自定义View。 I have a path.I have a view. (Oh~),Path(Anim)View.
PathAnimView 用于做Path动画的自定义View。 I have a path.I have a view. (Oh~),Path(Anim)View. 现已经找到图片-SVG-PATH的正确姿势, Now i have a pic.I have a view. Oh~,Path(A
Path like scrollbar panel with clock.
ScrollBarPanelWithClock Path 2.0 like scrollbar with clock widget for Android. This is an open source library which uses the scroll bar library. I hav

A fluent Android animation library
ViewAnimator A fluent Android animation library ! Usage Animate multiple view from one method ViewAnimator .animate(image) .transla
Tool for create complex morphing animations using VectorDrawables (allows morphing between any pair of SVG images)
VectAlign VectAlign (a.k.a. VectorDrawableAlign) is a developer's tool which automagically aligns two VectorDrawable "pathData" strings (or SVG images

Path effect for text.
Screenshot Please waiting for loading the gif... ![] (/path4.gif) How to use Step 1: add denpendence compile('com.dk.view.patheffect:Library:0.1.1@aar

Android-ScrollBarPanel allows to attach a View to a scroll indicator like it's done in Path 2.0
Path 2.0 like ScrollBarPanel for Android Android-ScrollBarPanel allows to attach a View to a scroll indicator like it's done in Path 2.0. Features Sup

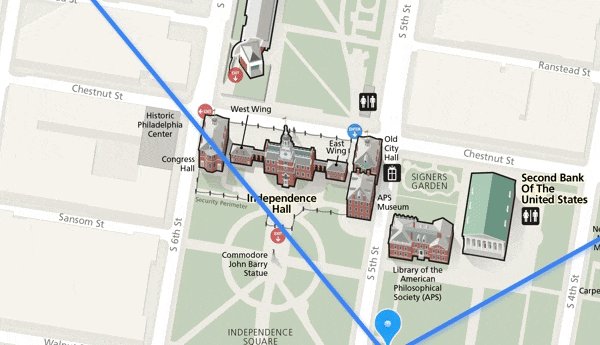
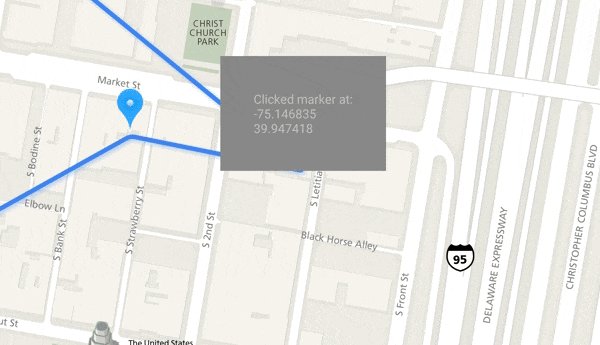
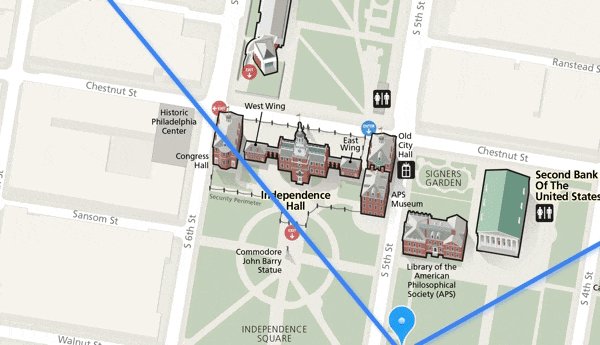
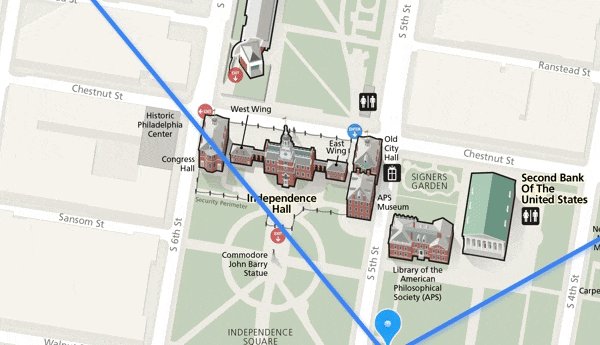
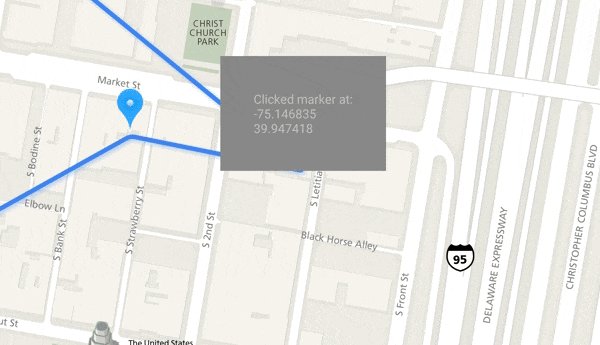
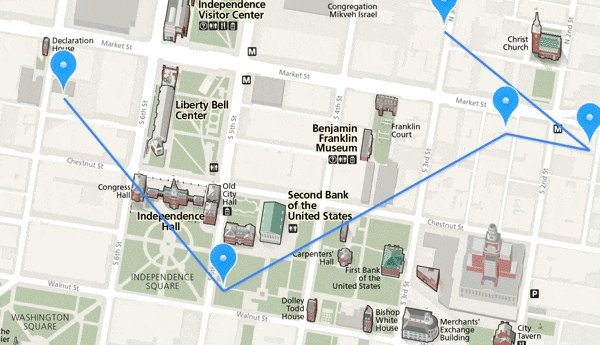
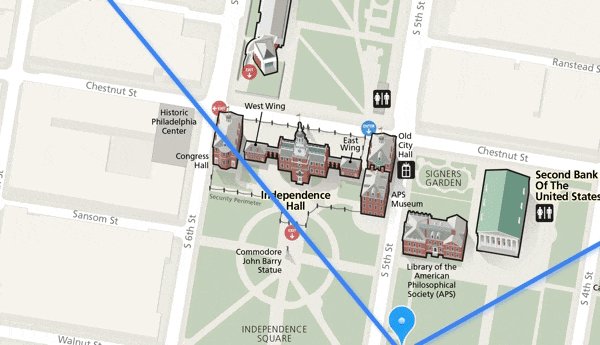
TileView is a subclass of android.view.ViewGroup that asynchronously displays, pans and zooms tile-based images. Plugins are available for features like markers, hotspots, and path drawing.
This project isn't maintained anymore. It is now recommended to use https://github.com/peterLaurence/MapView. MapView is maintained by Peter, one of o

Animated SVG Drawing for Android
AnimatedSvgView Animated SVG Drawing for Android Usage Get SVG path data and add it to a string array: string-array name="google_glyph_strings" i

Android view with both path from constructed path or from svg.
android-pathview You want to animate svg or normal Paths?br Change the color, pathWidth or add svg.br Animate the "procentage" property to make th
An android custom view which looks like the menu in Path 2.0 (for iOS).
ArcMenu & RayMenu ArcMenu An android custom view which looks like the menu in Path 2.0 (for iOS). RayMenu About The user experience in Path 2.0 (for i

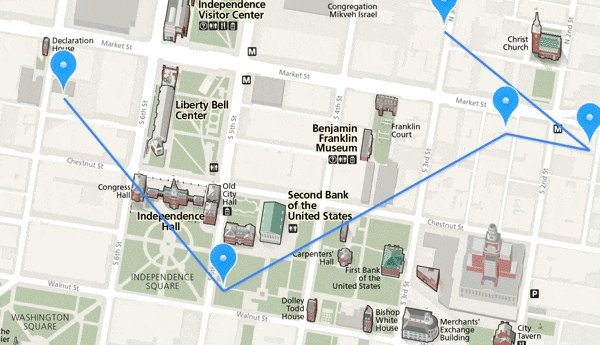
DrawRoute wraps Google Directions API (https://developers.google.com/maps/documentation/directions/) using RxJava for Android so developers can download, parse and draw path on the map in very fast and flexible way (For now only JSON support).
DrawRoute DrawRoute wraps Google Directions API (https://developers.google.com/maps/documentation/directions/) using RxAndroid for Android. Now develo

Android Library to handle multiple Uri's(paths) received through Intents.
📚 Handle Path Oz Android library written in Kotlin, but can be used in Java too. Built to handle a single or multiple Uri (paths) received through In

💪 Rich Android Path. 🤡 Draw as you want. 🎉 Animate much as you can.
💪 Rich Android Path. 🤡 Draw as you want. 🎉 Animate much as you can. Download sample app: Features Full Animation Control on Paths and VectorDrawabl

Android view with both path from constructed path or from svg.
android-pathview You want to animate svg or normal Paths?br Change the color, pathWidth or add svg.br Animate the "procentage" property to make th

TileView is a subclass of android.view.ViewGroup that asynchronously displays, pans and zooms tile-based images. Plugins are available for features like markers, hotspots, and path drawing.
This project isn't maintained anymore. It is now recommended to use https://github.com/peterLaurence/MapView. MapView is maintained by Peter, one of o