This library provides blurred drop shadows to ImageView similar to iOS backdrop shadows.Provides fast canvas draw as no renderscript needed .The similar shadow blurred effects can also be seen in iOS Music App.
Download Demo App
Download the demo app .apk file here
Scan to Download
Installation
Add it in your root build.gradle at the end of repositories :
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the following dependency to your app build.gradle file :
dependencies {
implementation 'com.github.virtualvivek:BlurShadowImageView:4.0'
}
How to use
Using Xml to config
"><me.virtualiz.blurshadowimageview.BlurShadowImageView android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center" android:scaleType="centerCrop" app:v_shadowOffset="40dp" app:v_imageRound="20dp" app:v_imageSrc="@drawable/nature" />
Use Java code to config
BlurShadowImageView blurshadowimageview = findViewById(R.id.blurSImageView);
//Sets Border Round Radius
blurshadowimageview.setRound((int) value);
//Sets Image Resource
blurshadowimageview.setImageResource(ImgRes);
//Sets Image Drawable
blurshadowimageview.setImageDrawable(drawable);
//Sets Image Bitmap
blurshadowimageview.setImageBitmap(bitmap);
Load image with Picasso
Target target = new Target() {
@Override
public void onBitmapLoaded(Bitmap bitmap,
Picasso.LoadedFrom from) {
// Bitmap is loaded, use Image here
demo_img.setImageBitmap(bitmap);
}
@Override
public void onBitmapFailed(Exception e, Drawable d) {
// Fires if bitmap couldn't be loaded.
}
@Override
public void onPrepareLoad(Drawable d){
// Fires bitmap on prepare.
}
};
//Use this target for the Picasso.into() method
Picasso.get().load("https://i.imgur.com/DvpvklR.png").into(target);
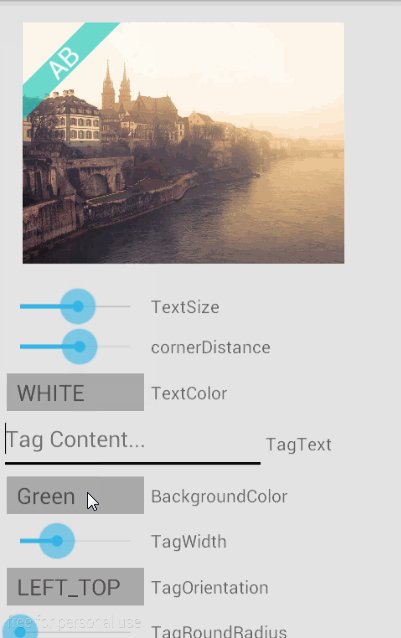
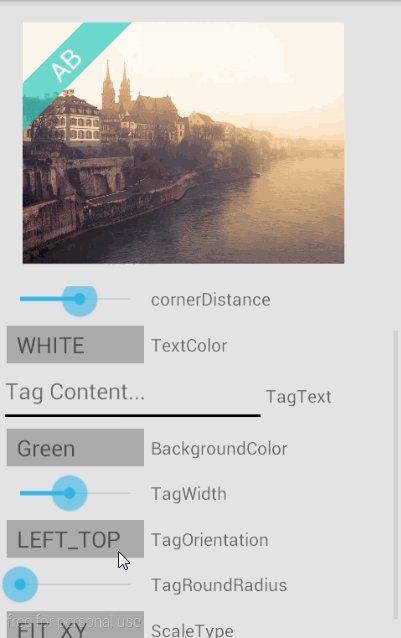
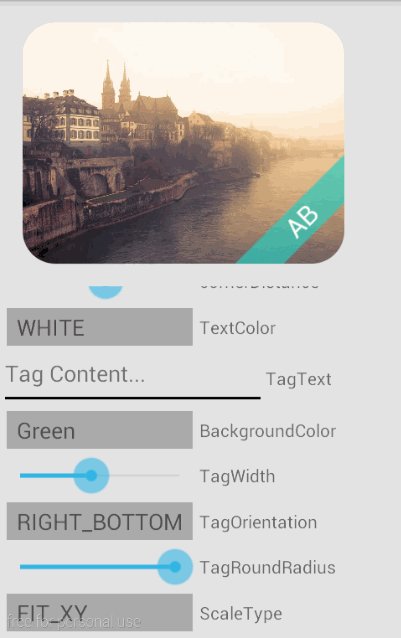
Image Blur Backdrop Offset
Documentation
app:v_imageSrc: "../refrence"
app:v_imageRound: "(int)dp"
app:v_shadowOffset: "(int)dp"
android:scaleType: ["center","centerCrop","fitEnd","fitCenter","fitXY","centerInside","fitStart","matrix"]
| Name | Format | Default | Details |
|---|---|---|---|
| app:v_imageSrc | reference | image | sets image to the ImageView |
| app:v_imageRound | dimension | 10dp | sets border radius to the ImageView |
| app:v_shadowOffset | dimension | 40dp | configure the distance between the Image and the Shadow |
| android:scaleType | string | "centerCrop" | configure the Image scaling |
Find this library useful?
❤️
Support it by joining stargazers for this repository.
Branches
Branch -version 4.x [ AndroidX ] ‣ Current Branch
Branch -version 1.x Support Library View Branch
License
BlurShadowImageView is licensed under MIT license. View license.
Copyright (c) 2020-21 Vivek Verma