337 Repositories
Android react-animation Libraries

SSJetPackComposeProgressButton is an elegant button with a different loading animations. 🚀
SSJetPackComposeProgressButton SSJetPackComposeProgressButton is an elegant button with a different loading animations which makes your app attractive
A library support circular imageview with rotation animation
Circular Imageview with Rotate Animation This is a fast and efficient open source custom imageview for Android that allow to easy implement disc anima
Hacker News iOS and Android App - Made with React Native.
DEPRECATED FOR NOW - uses an old version of react native See other react native example apps here: https://expo.io/featured HackerNews-React-Native Ha

The is a Zhihu Daily App client, implemented using React Native.
ZhiHuDaily-React-Native The is a Zhihu Daily App client, implemented using React Native. This project can run on both Android and iOS, with more than

Implementation of useful hooks inspired by React for Compose
useCompose React inspired hooks for Compose Installation Step 1. Add the JitPack repository to your build file Add it in your root build.gradle at the
A custom smooth graph with animation
SmoothGraph A custom smooth graph with animation. Intall in progress... Sample of using in activity_main.xml app.vazovsky.smoothgraph.SmoothGraphV

A demo for Android font typeface support in React Native!
A Step-by-step Guide to a Consistent Multi-Platform Font Typeface Experience in React Native Goal Be able to use font typeface modifiers such as fontW

Jet-CoinList is a simple app based on Jetpack Compose, modern tech-stack and Clean Architecture.
Jet-CoinList is a simple app based on Jetpack Compose, modern tech-stack and Clean Architecture. The project is quite simple which shows the list of crypto currencies and their general info details gets from API.

Launch Spring projects by github url
Ktor application made for quickly demonstrating Spring projects on our Java lessons. Spring launcher: Starts a fresh Postgres container Builds the pro
Shake screen animation workplace
shake-screen-compose-playground Shake screen animation workplace Playground for a shake screen animation. Created new Animatable so Offset can be anim

CoinList is a simple app based on Jetpack Compose, modern tech-stack and Clean Architecture.
CoinList is a simple app based on Jetpack Compose, modern tech-stack and Clean Architecture. The project is quite simple which shows the list of crypto currencies and their general info details gets from API.

A Collection of major Jetpack compose UI components which are commonly used.🎉🔝👌
SSComposeCookBook A Collection of major Jetpack compose UI components which are commonly used. Introduction Jetpack Compose is a modern toolkit for bu

A project for the implementation of the car animation feature in most ride-sharing/ food delivery apps
CarAnimation This is a test project to practice the implementation of the car animation feature in most ride-sharing/ food delivery apps. Slowly build

React Native wrapper to bridge our iOS and Android SDK
React Native wrapper to bridge our iOS and Android SDK

Implementing multiple list animations in a walk-through series of articles.
List Animations In Compose This repository is the resource of a series of articles. Each branch represents the final version of a use case that was bu

React Native lets you customize the navigation bar for Android.
react-native-system-navigation-bar React Native lets you customize the navigation bar for Android. Hide Lean Back Immersive Sticky Immersive Low Profi

Morph is an Android library, written in Kotlin, built to work together with Jetpack Compose.
Morph Morph is an Android library, written in Kotlin, built to work together with Jetpack Compose. It allows you to transition any view to another vie

Android Library to create Lottie animation view dialog easily with a lot of customization
Android Library to create Lottie animation view dialog easily with a lot of customization
Building Web Applications with React and Kotlin JS Hands-On Lab
Building Web Applications with React and Kotlin JS Hands-On Lab This repository is the code corresponding to the hands-on lab Building Web Application

🛡️ Android security (camera/microphone dots indicators) app using Hilt, Animations, Coroutines, Material, StateFlow, Jetpack based on MVVM architecture.
🛡️ Android security app using Hilt, Animations, Coroutines, Material, StateFlow, Jetpack (Room, ViewModel, Paging, Security, Biometrics, Start-up) based on MVVM architecture.

Android PopupMenu and iOS14+ UIMenu components for react-native.
Android PopupMenu and iOS14+ UIMenu components for react-native. Falls back to ActionSheet for versions below iOS14.

second submission in Belajar Fundamental Aplikasi Android Class from Dicoding Indonesia
GithubUserApp2 Before I explain how this application works and submission checklist, I want to say thank you to Dicoding Indonesia for providing "Bela
A fully-customizable Open-Source Android application platform with plethora of animation and customizations for all kinds of community events like technical fests, college programs and competitions. Modify and Build as per your requirements without coding from scratch!.
College Fest Application A fully-customizable Open-Source Android application platform with plethora of animation and customizations for all kinds of

This is my first Spring Boot with Kotlin project and used React as frontend.
༒☬༒ ꜱᴘʀɪɴɢ ʙᴏᴏᴛ + ᴋᴏᴛʟɪɴ ༒☬༒ This project is simple course enrolment site built with React with Typescript and Spring boot with Kotlin. Frontend - Ove

Android Library to create Lottie animation view dialog easily with a lot of customization
LottieDialog Android Library to create Lottie animation view dialog easily with a lot of customization Why you should use Lottie Dialog You have no li

NTabLayout is a simple tab bar custom view under android which has click-sliding and scaling up animation effect.
NTabLayout Brief NTabLayout is a simple tab bar custom view under android which has click-sliding and scaling up animation effect. This tab bar's effe
Extension for Voisek App on React Native
react-native-voisek-app-extension Voisek App Extension for React Native Installation npm install react-native-voisek-app-extension Usage import Voisek
Kotlin wrapper for React Test Renderer, which can be used to unit test React components in a Kotlin/JS project.
Kotlin API for React Test Renderer Kotlin wrapper for React Test Renderer, which can be used to unit test React components in a Kotlin/JS project. How

📲💬 react-native-fontext is a lightweight library to integrate fonts in your React Native application that works seamlessly in android and iOS devices.
React Native Fontext react-native-fontext is a lightweight library to integrate fonts in your React Native application that works seamlessly in androi
Make SIP calls from react-native using Linphone SDK
react-native-sip Make SIP calls from react-native using Linphone SDK Installation npm install react-native-sip Usage import { multiply } from "react-n
A 2020s compatible React Native keyboard avoiding view for Android and iOS that just works.
react-native-keyboard-shift Example Snack coming soon Until then: Clone this repo: git clone https://github.com/FullStackCraft/react-native-keyboard-s

A simple library for hide and show text with animation.
ViewMore TextView ViewMore TextView allows you to use a TextView by hiding the content of the text by a number of established lines and to display all

又一款虚拟Dom渲染引擎for Android
Lu-Another [Lu-Another]是一款我用业余时间开发的的 基于Virtual DOM的原生UI渲染框架 类似[Weex]、[ReactNative], 但不是对他们的复制,而是独立开发从底层写起 设计开发理念是实现一个极简的, 界面渲染各种业务逻辑全部在JS中, 实现了App的动态化

Kotlin Multiplatform lifecycle-aware business logic components (aka BLoCs) with routing functionality and pluggable UI (Jetpack Compose, SwiftUI, JS React, etc.), inspired by Badoos RIBs fork of the Uber RIBs framework
Decompose Please see the project website for documentation and APIs. Decompose is a Kotlin Multiplatform library for breaking down your code into life

Compose 波浪效果进度加载
ComposeWaveLoading 1. 使用方式 在 root 的 build.gradle 中引入 jitpack, allprojects { repositories { ... maven { url 'https://jitpack.io' } } } 在 mod

🍭🚀💗 Tutorials about animations with Animators, Animated Vector Drawables, Shared Transitions, and more
🍭🚀💗 Tutorials about animations with Animators, Animated Vector Drawables, Shared Transitions, and more

Animation samples with motion layout and object animator 🦹🏻♀️
💕 Animations 💕 Animation samples with motion layout and object animator 🦹🏻♀️ Car Animation with Object Animator 👀 🎀 I've created this project b
Netflix inspired OTT Home Screen, Contains implementation in Reactjs, Kotlin React Wrapper, Jetpack Compose Web
Netflix-Clone-React Practising React by building Netflix Clone Requirements TMDB api key : Add TMDB API key to AppApi.kt Learning Resourcce Build Netf

Donut is an Android library which helps you to easily create beautiful doughnut-like charts.
Doughnut-like graph view capable of displaying multiple datasets with assignable colors

Balloon 🎈 A lightweight popup like tooltips, fully customizable with arrow and animations.
Balloon 🎈 A lightweight popup like tooltips, fully customizable with arrow and animations.

An app to detect color palettes in the real world - powered by VisionCamera
Colorwaver An app to detect colorwaves (swatches/palettes) in the real world - powered by VisionCamera and Reanimated. I wrote this app in less than a

A feature rich staged progress bar with modifiable steps in between its stages.
StageStepBar A staged progressbar that you can use if you want finer control of the steps in between its stages. You can customize: Number of steps be

create your custom themes and change them dynamically with ripple animation
Android Animated Theme Manager create your custom themes and change them dynamically with ripple animation Features support java and kotlin projects.
Practising React by building Netflix Clone
Netflix-Clone-React Practising React by building Netflix Clone Requirements TMDB api key : Add TMDB API key to AppApi.kt Learning Resourcce Build Netf
A react native interface for integrating payments using PayPal
react-native-paypal Getting started Installation npm install react-native-paypal Android Specific Add this to your build.gradle maven { url "https:
A clone of hn.premii.com implemented in KMP with Web (React), iOS (Swift UI), Android and Desktop (Compose) UIs
An clone of hn.premii.com implemented in Kotlin Multiplatform with shared Android/Desktop Compose UI, SwiftUI on iOS and React for Web This example su

A simple library to show custom dialog with animation in android
SmartDialog A simple library to show custom dialog in android Step 1. Add the JitPack repository to your build file allprojects { repositories {

A sample implementation Compose BottomSheet with animation different states
Compose Animated BottomSheet A sample implementation Compose BottomSheet with animation different states Medium post: https://proandroiddev.com/how-to

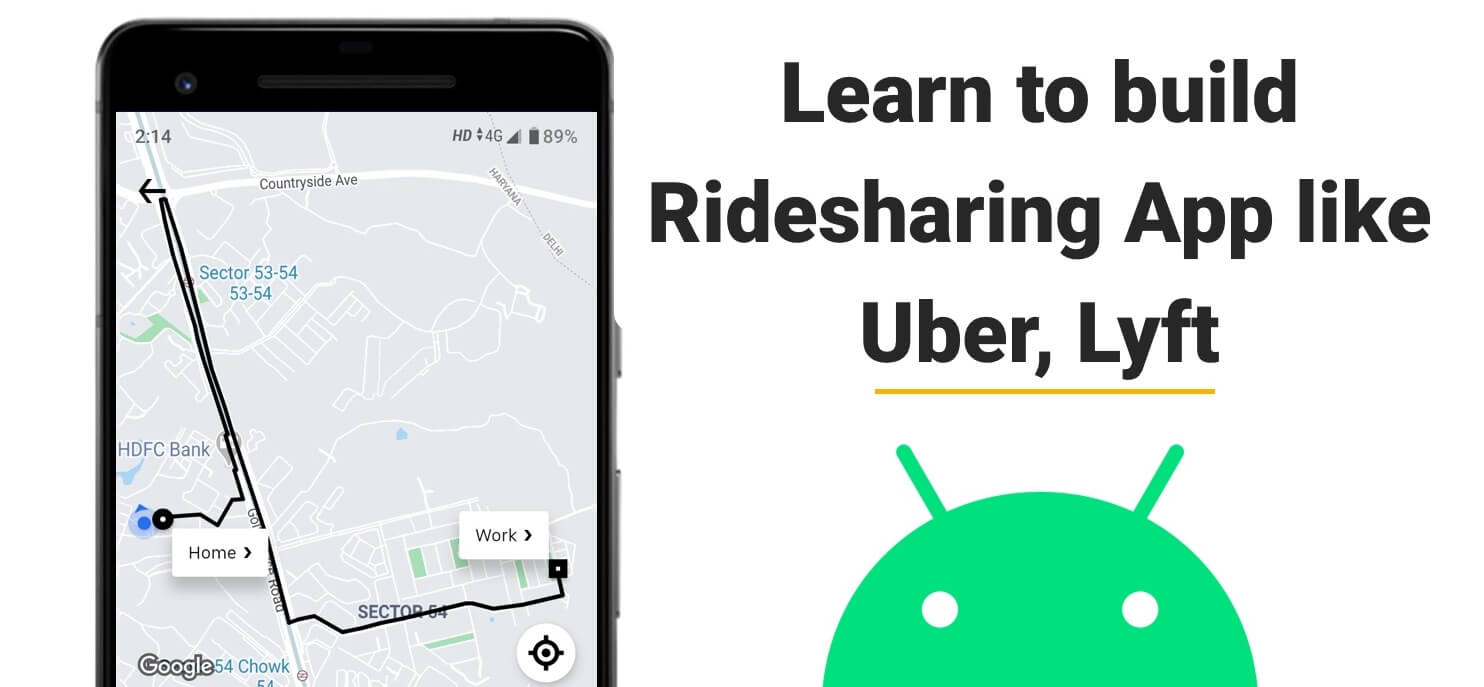
Ride-Sharing Uber Lyft Android App - Learn to build a ride-sharing Android Taxi Clone App like Uber, Lyft - Open-Source Project By MindOrks
Ride-Sharing Uber Lyft Android App - Learn to build a ride-sharing Android Taxi Clone App like Uber, Lyft - Open-Source Project By MindOrks

🌄 Photo editor using native modules for iOS and Android. Inherit from 2 available libraries, Brightroom (iOS) and PhotoEditor (Android)
React Native Photo Editor (RNPE) 🌄 Image editor using native modules for iOS and Android. Inherit from 2 available libraries, Brightroom (iOS) and Ph

Simulate the running route of each player on the playground, and can be timed with a stopwatch
PathView (Simulate the running route of each player on the playground, and can be timed with a stopwatch) Generally speaking, high frequency and dense
Native solution for common React Native problem of focused views being covered by soft input view.
react-native-avoid-softinput Native solution for common React Native problem of focused views being covered by soft input view. It is solved by listen

Kotlin Multiplatform Router for Android and iOS
A powerful Kotlin Multiplatform Router for Android and iOS Support I am happy to help you with any problem on gitter Feel free to open any new issue!
Muirwik - a Material UI React wrapper written in Kotlin
Muirwik Welcome to Muirwik. Muirwik gets it name from being a Material UI React wrapper written in Kotlin. For more information, see the above links (
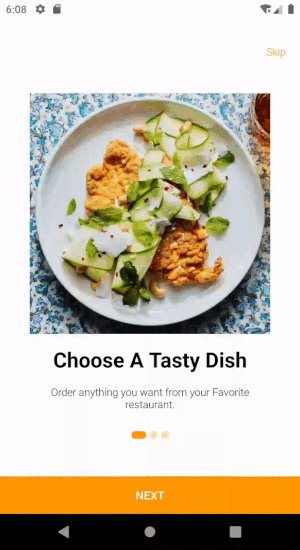
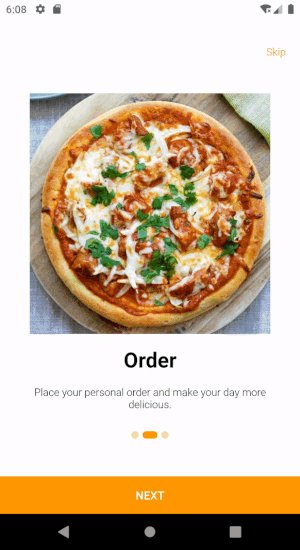
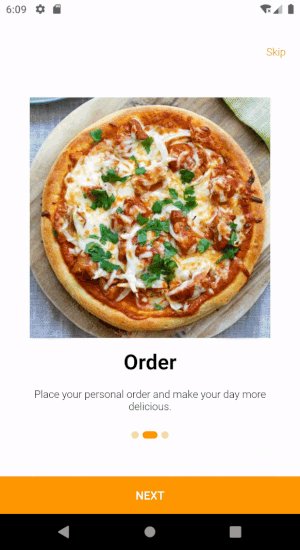
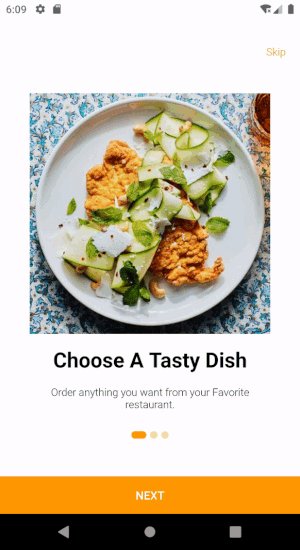
LiquidSwipe is a ViewPager library that can be used to make Awesome Onboarding designs.
LiquidSwipe LiquidSwipe is a ViewPager library that can be used to make Awesome Onboarding designs. Usage Set up the dependency Add the mavenCentral()

An exploration of Compose custom layouts and the animation APIs
AnagramAnimation An exploration of Compose custom layouts and the animation APIs. I plan to do a write up on it once I'm finished.

A beautiful Undo Redo animation built with Jetpack Compose
A beautiful Undo Redo animation built with Jetpack Compose

Kotlin/JS를 이용하여 Kotlin으로 React 프로그래밍하기!
코틀린으로 리액트 프로그래밍하기! 코틀린으로 리액트 프로그래밍하기 - 블로그 코틀린으로 리액트 프로그래밍을 하시기 전에 수신 객체 지정 람다와 프로퍼티 위임(by)에 대해서 미리 선행하시는 걸 추천드립니다. 컴포넌트 생성하기 @JsExport class TestComp

Simple library to decompress files .zip, .rar, .cbz, .cbr in React Native.
Uncompress React Native Simple library to decompress files .zip, .rar, .cbz and .cbr in React Native. Installation yarn add uncompress-react-native o

This library provides easy ways to add onboarding or pager screens with different animation and indicators.
WalkThroughAndroid Make amazing OnBoarding Screens easily for your app with different colorful animations, fonts, styles, and many more. Customize you
Initiate immediate phone call for React Native on iOS and Android.
react-native-immediate-call-library Initiate immediate phone call for React Native on iOS and Android. Getting started Using npm: npm install react-na

SSPullToRefresh makes PullRefresh easy to use, you can provide your own custom animations or set simple gifs on refresh view. The best feature is Lottie animations in refresh view, it uses lottie animations to render high quality animations on pull refresh. 🎉💥
SSPullToRefresh Pull to Refresh with custom animations SSPullToRefresh makes PullRefresh easy to use, you can provide your own custom animations or se
GitPoint is one of the most feature-rich unofficial GitHub clients that is 100% free.
View repository and user information, control your notifications and even manage your issues and pull requests. Built with React Native, GitPoint is one of the most feature-rich unofficial GitHub clients that is 100% free.

This a demo application with animated SVG animation of Smiley
Animated-Smiley-Rating Animated Customer feedback and rating UI 📃 License Copyright 2021 Aiman Muzafar Licensed under the Apache License, Version 2.0

Our maze game is an 2d-animation game developed using android studio.
Our maze game is an 2d-animation game developed using android studio. The game consists of a ball and a board with a hole in the center of it. We are using accelerometer as controller to guide ball towards the hole. T
A React Native library making file access easier for developers as first class citizens, without the tears
React Native File Gateway A React Native library making file access easier for developers as first class citizens, without the tears. ⚠️ NOTE: This li
Awesome Kid's Drawing App. It has a click and draws feature.
CanvaKids Overview It's a kid's drawing app which is build for android users. It is built in Kotlin with some very good practices involved.

The example Android project of animated menu items in toolbar
Android Animated Menu Items The example Android project of animated menu items in toolbar. Thanks Srikant Shetty for idea of this animation. Cut: Copy

Samples in Material Animation (Deprecated)
Material-Animation-Samples (Deprecated) or watch it on youtube #Samples: Samples in material animation will be added through the next two monthes. Lay
Sample application demonstrating Android design and animation
android-movies-demo This is a sample application showing off some interesting design/development interactions for a talk given at Droidcon 2013. As it

The example Android project of animated menu items in toolbar
Android Animated Menu Items The example Android project of animated menu items in toolbar. Thanks Srikant Shetty for idea of this animation. Cut: Copy

Dali is an image blur library for Android. It contains several modules for static blurring, live blurring and animations.
Dali Dali is an image blur library for Android. It is easy to use, fast and extensible. Dali contains several modules for either static blurring, live

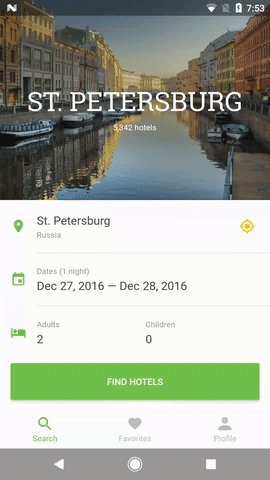
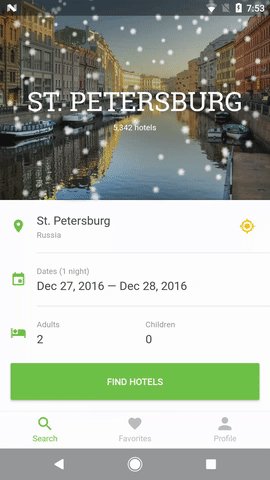
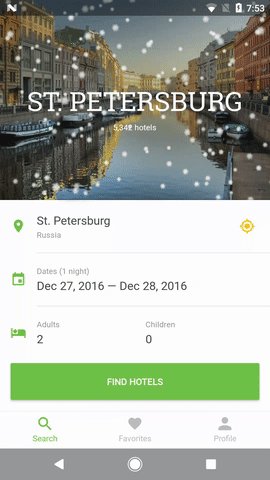
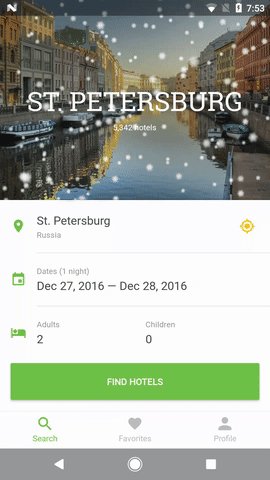
Fully customizable implementation of "Snowfall View" on Android.
Android-Snowfall Fully customizable implementation of "Snowfall View" on Android. That's how we use it in our app Hotellook Compatibility This library

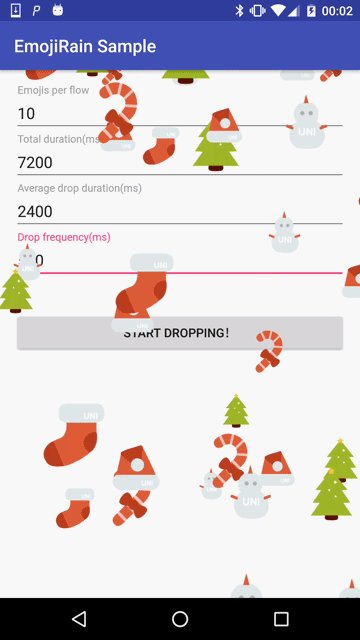
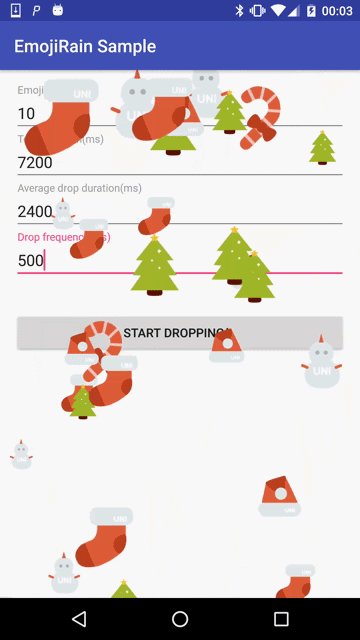
Implement a simple and funny Android animation —— the emoji rain in WeChat app.
中文版文档 Emoji Rain Hey, it's raining emoji! This is a really simple and funny animation for Android. You could find similar animations when sending "Hap
:star2:A cool dynamic view library
ENViews ENViews, A cool dynamic view library.All designed by Nick Buturishvili ENViews, 一个华丽丽的动效控件库,所有控件原型取自Nick Buturishvili的设计作品 Preview Original de

A download progressbar with cool animation
FreshDownloadView ##About FreshDownloadView is a java library for Android,It's a good way to show download progress with a cool animtion.some inspirat
This library provides advance views for lists and stacks. Some of the views are build on top of RecyclerView and others are written in their own. Annotations are compiled by annotation processor to generate bind classes. DOCS --
PlaceHolderView An advance view for lists and stacks Some Implementations Documentation You can find the PlaceHolderView documentation here which has

Animation View to Highlight particular Views 🎯 for Android
TargetView Animation View to Highlight particular Views 🎯 for Android, it can be Used with Views that you see important (Like CountDownTimer), And al
Dynamic Speedometer and Gauge for Android. amazing, powerful, and multi shape :zap:
SpeedView Dynamic Speedometer, Gauge for Android. amazing, powerful, and multi shape ⚡ , you can change (colors, bar width, shape, text, font ...every
Pop animation with circular dust effect for any view updation
Popview-Android Pop animation with circular dust effect for any view updation Getting Started In your build.gradle dependencies { compile 'rb.popv

Draggable views with rotation and skew/scale effects
DraggableView Draggable views with rotation and skew/scale effects. Usage Implement DragController.IDragViewGroup Create instance of DragController Ov
Cube grid animation about the android.
CubeGrid Cube grid animation about the android. The android implementation about the 9-cube-grid Demo Usage Add dependency allprojects { repositories

💳 A quick and easy flip view through which you can create views with two sides like credit cards, poker cards etc.
The article on how this library was created is now published. You can read it on this link here. →. 💳 EasyFlipView Built with ❤︎ by Wajahat Karim and

StackExpandableView - A custom view that resembles the iOS notification group behavior
StackExpandableView - A custom view that resembles the iOS notification group behavior

Android loading animation with images changing
Android loading animation with images changing

AXrLottie (Android) Renders animations and vectors exported in the bodymovin JSON format. (Using rLottie)
AXrLottie (Android) Renders animations and vectors exported in the bodymovin JSON format. (Using rLottie)
GoolgePlusLayout is a custom layout that plays animation on the children views while scrolling as the layout in the Google Plus (android) main page
Google Plus Layout Google Plus Layout is a custom layout that support playing animation on child view(s) in a serialize manner like the the main
Android widgets to implement folding animation
FoldableLayout Android widgets to implement folding animation. Sample app Usage Note: minimum Android SDK version is 14. Add dependency to your build.

Easy-to-use animated clock icon for Android
Timecon Easy-to-use animated clock icon written in Kotlin Including in your project Add to your root build.gradle: allprojects { repositories {

Android loading animations
Android-SpinKit Android loading animations(I wrote a android edition according SpinKit) Demo Apk Preview Gradle Dependency dependencies { implement

A circle progress animation view on Android
CircleProgress A Circle Progress View with a rotate animation. Just make for fun. Hope you enjoy it. Quick Look Usage me.fichardu.circleprogress.Circ

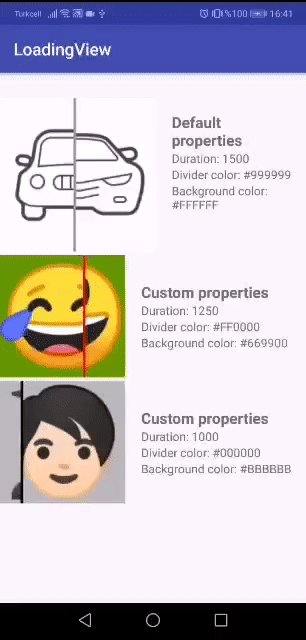
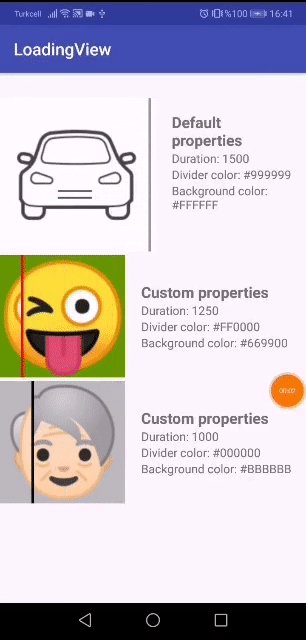
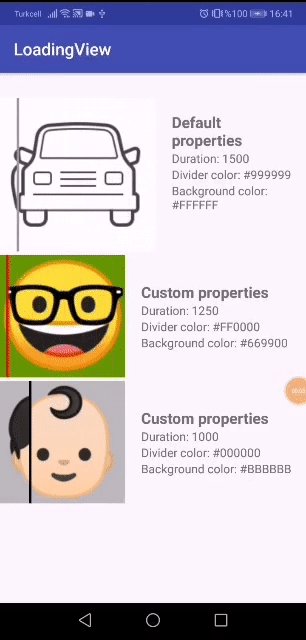
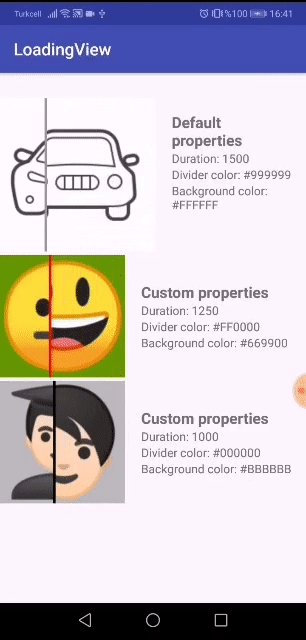
a simple loadingview for android with animation
LoadingView a simple loadingview for android with animation 简单的带有动画效果的加载控件 #Preview #Gradle compile 'com.ldoublem.loadingview:loadingviewlib:1.0' Id P

A shopping cart button with a telescopic displacement rotation animation ...一个带伸缩位移旋转动画的购物车按钮
AnimShopButton A shopping cart button with a telescopic displacement rotation animation ... 一个仿饿了么 带伸缩位移旋转动画的购物车按钮 注意,本控件非继承自ViewGroup,而是纯自定义View,实现的仿

Drawable animation inspired by Tinder.
WaveDrawable Drawable animation inspired by Tinder. Download compile 'me.alexrs:wave-drawable:1.0.0' LinearInterpolator BounceInterpolator CycleInterp
A TextView that changes its content automatically every few seconds
FadingTextView A TextView that changes its content automatically every few seconds Demo app A demo app is available on Google Play: Usage Add this to
Material style morphing play-pause drawable for Android
Play There is no need to explain what this thing does, just take a look at the gif below. Including in your project Add to your root build.gradle: all

Android drawer icon with material design animation
LDrawer Android drawer icon with material design animation Note Basically same as appcompat_v7 version 21, you can use appcompat_v7 compile 'com.andro